Липучий конструктор банчемс: Конструктор липучка Bunchems — купить в Москве
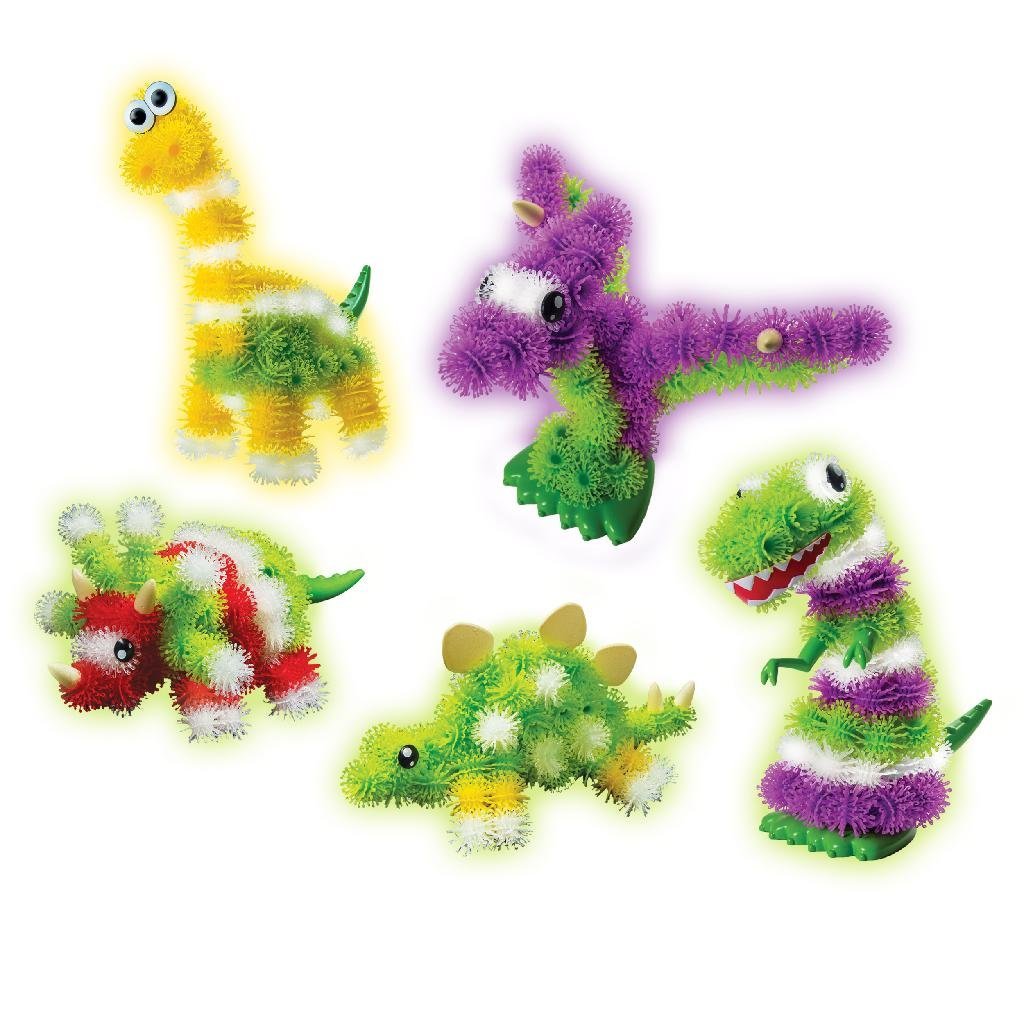
Конструктор Банчемз Bunchems, яркие липучки
Многие, наверное, слышали такую детскую шутку: «Ёжик без головы и ножек». Из множества именно таких маленьких ярких, разноцветных, мягких и приятных на ощупь «ёжиков» состоит конструктор Bunchems (Банчемс). Все детальки этого конструктора легко соединяются между собой и крепко удерживаются по принципу репейника.
Привет, Дружок!
Развиваем фантазию
Из множества разноцветных прилипающих деталек можно с легкостью «вылепить» любое животное, героя любимого мультика, робота, необычную технику, а так же фантастическое существо, которое придумали сами. Ну, например! Недавно вы прочитали сказку и в ней есть непонятное существо, «Бука-Бяка». А давайте создадим его в цвете, форме и объёме таким, каким мы его себе представляем.
Стоим, лепим, прилипаем
Прочные пластиковые поддоны надежно сохранят все строительные липучки на длительное время или станут уютными домиками для созданных вами новых друзей.
А, ну-ка, догони!
В некоторые наборы конструктора Bunchems входят маленькие электродвигатели, питающиеся от батарейки. Это позволит вашему творению двигаться по комнате или детской площадке, на дачной лужайке или пляжном песочке.
Шажок, другой, и побежал)
Весь мир играет и сходит с ума от Bunchems
Лучше один раз увидеть эти липучие чудо-конструкторы своими глазами, чем сто раз услышать или прочитать!
Творчество без границ
Конструкторы-липучки дают полный простор для творчества. Можно слепить всё, на что хватает фантазии. Несколько минут увлекательной работы и из ваших рук появится то что, может лаять, квакать или мяукать, летать, ездить или скакать.
А как же здорово заняться совместным семейным творчеством! Можно даже устроить соревнования на скорость передвижения детской машинки, маминого кота и папиной улитки! Главный приз получают все — отличное настроение от творческого общения всей семьи!
Ползу — пыхчу. Дойти до цели хочу
Дойти до цели хочу
Конструктор липучка Bunchems (Банчемс) 600 деталей
Ассортимент игрушек в интернет-магазинах весьма богат, но хитом продаж текущего года заслуженно признан конструктор-репейник Bunchems для детей, который мы предлагаем заказать совсем дешево в оригинальном исполнении с доставкой по стране курьерской или почтовой службой и возможностью самовывоза из пунктов выдачи, имеющихся почти в двухстах городах. Это действительно уникальная разработка для развития малышей.
Создатели забавной игры в качестве музы воспользовались обычным репейником, благодаря которому появился вязкий пушистый шарик, послушно соединяющийся с другими элементами в замысловатые фигурки. Простое изобретение сразу получило признание заинтересованных потребителей, а большой липкий конструктор Bunchems 600 деталей в оригинале наверняка оценят по достоинству не только малыши, но и их родители.
Развивающая и увлекающая игра
Подвижный ребенок – это замечательно, но внимательность и усидчивость – важные качества, которые тоже нужно вырабатывать. Незаменимым помощником для родителей непосед способен стать конструктор-липучка Bunchems 600 элементов, который у нас можно приобрести оптом или в розницу по минимальной цене. Давайте разберемся, в чем заключаются преимущества самой востребованной новинки 2016 года перед традиционными играми:
- большая упаковка содержит множество деталей, обеспечивая свободу творчества;
- набор включает пушистые яркие шарики, глазки, крылышки, лапки и другие аксессуары;
- мягкий материал приятен на ощупь, удобен в работе и исключает травмирование малыша;
- элементы конструктора легко соединяются благодаря крючкам по всей поверхности шариков;
- для вставки аксессуаров предусмотрены отверстия, в которых их очень просто закрепить;
- собранные фигурки держат форму и не рассыпаются, но остаются подвижными.

Хотя детский липкий конструктор Банчемс напоминает настоящий репейник, он совсем не цепляется за одежду и легко отделяется от волос. Но в сходстве есть и плюсы: мелкие детали можно быстро собрать в компактную кучку буквально одним движением, не рискуя потерять шарики. Если же один из них случайно окажется забытым на полу, наступить на него вовсе не страшно. Мягкий пластик неспособен поранить даже нежную кожу малыша.
Мы с удовольствием рекомендуем всем родителям купить конструктор Банчемс 600 деталей, и красочные липучки надолго увлекут ребенка, помогая развивать в нем качества, которые очень пригодятся в дальнейшем!
Конструктор-липучка Bunchems. Плюсы и минусы
Совсем недавно появилась новинка в области детских конструкторов, и эта новинка потрясла всех. Когда старшее поколение смотрит на этот конструктор первая ассоциация, которая возникает — колючки от репейника. Да, сходство почти стопроцентное, с той лишь разницей, что части конструктора Bunchems более мягкие на ощупь, не колется, ну и, конечно же, они цветные и довольно яркие.
Все эти качества вместе очень привлекают любого ребенка. Кроме этого если в нашем детстве родители ругали за поделки из колючек, которые хотелось принести в дом, то в ситуации с этим конструктором любой родитель с радостью купит его своему ребенку.
Идею этого конструктора нам подала сама природа и выгляди он абсолютно так же как и колючка репейника. Скрепляются эти шарики между собой благодаря мелким крючочкам
В любом наборе Банчемс так же есть инструкция по созданию поделок из этого конструктора. Все липучки, которые есть в наборе, многоразовые. Это очень удобно. При создании из них поделок они не деформируются.
Это очень удобно. При создании из них поделок они не деформируются.
У этого конструктора, как и у любых других, есть целый ряд плюсов и минусов. Начать определенно стоит с плюсов.
— Первый и самый главный плюс это то, что этот конструктор просто безумно нравится детям. Многие малыши готовы играть с ним часами. Хотя, рекомендуемый возраст с 4 лет.
— Этот конструктор развивает творческое начало у ребенка. Вы замечали, что детям очень часто не нужна даже инструкция, и они предпочитают пользоваться только собственной фантазией.
— Этот конструктор прекрасно массажирует подушечки пальцев и развивает мелкую моторику и малыша.
— С помощью этого конструктора вы можете лепить с ребенком буквы, цифры и даже слова. Такая игра может стать полноценным уроком для вашего ребенка.
А теперь, думаю, стоит рассмотреть несколько минусов. У этого конструктора, как и у других, они тоже есть.
— Самый первый минус, который в полной мере могут ощутить мамы девочек это то, как этот конструктор может легко запутаться в длинных волосах. Прежде чем вручить девочке эту игрушку проведите разъяснительную беседу о том, что делать из него ободки, заколки и другие украшения для прически все же не стоит. Если все же такое произошло, то вам поможет терпение, расческа и кондиционер для волос. При этом прядь волос все же прилично пострадает.
— Кроме этого у конструктора Банчемс есть еще один существенный минус, он очень быстро засоряется. Детали этого конструктора просто притягивают на себя мусор. В частности к нему очень сильно липнут волосы и шерсть. Если ваш малыш хотя бы раз поиграет с ним на ковре, вы поймете, о чем мы говорим. При этом почистить этот конструктор от загрязнений практически нереально.
Если вы все же решились купить такой конструктор своему малышу, то, стоит определиться, какое количество деталей в наборе лучше купить. Идеальным вариантом будет конструктор на 400 деталей. Этого количества хватит на то, чтобы ребенок создавал различные поделки.
Идеальным вариантом будет конструктор на 400 деталей. Этого количества хватит на то, чтобы ребенок создавал различные поделки.
светящийся конструктор Bunchems
Помните, как в детстве, проводя летние каникулы в деревне у бабушек, или отдыхая на природе, мы срывали репейники и пытались смастерить из него всевозможные поделки? Тогда, взрослые не то чтобы не ценили наше «рукотворчество», но еще называли его «мусором» и выбрасывали. В XXI веке ситуация кардинально изменилась. Сейчас мы, мальчики и девочки из 80х и 90х, повзрослев, сами с удовольствием дарим своим детям репейник, только совсем не колючий, а разноцветный. И да, он светится в темноте!
Идея конструктора подсказана самой природой. Многие его так и называют «репейником» или «липучкой» за сходство и свойства.
Нельзя не упомянуть о том, что в декабре 2015 года на международном фестивале игрушек «TOTY» в Лондоне конструктор- липучка «Банчемс» выиграл премию и стал «Игрушкой года 2016».В данном наборе светящегося конструктора-липучка «Банчемс» 400 деталей
Конструктор представляет собой набор из 400 шариков-репейников разных цветов, которые соединяются друг с другом благодаря маленьким крючкам. Помимо разноцветных липучек в набор входят оригинальные аксессуары для создания фантастических поделок. Здесь найдется все, чтобы разбудить фантазию ребенка: модные усы, ручки и ножки, мультяшные глаза и очки, корона, сердце и много что еще. Детали легко крепятся на липучих шариках, но держатся на них крепко.
4 причины заказать конструктор светящийся Bunchems именно у нас
• Маленьким детям конструктор полюбится за простоту обращения с ним. Он не требует кропотливого и аккуратного соединения деталей, как в других конструкторах. Шарики легко прилипают друг к другу, благодаря чему ребенок может быстро создать свой первый «шедевр».
• Липучие шарики окрашены во все цвета радуги. А все яркое веселит и радует малышей. Материал, из которого они изготовлены, приятен на ощупь. Форма репейника развивает мелкую моторику, совершенствует восприятие окружающего мира.
Форма репейника развивает мелкую моторику, совершенствует восприятие окружающего мира.
• В наборе конструктора светящийся Bunchems имеется все необходимое, чтобы разбудить фантазию ребенка. Благодаря множеству аксессуаров, малыш легко смастерит забавную поделку, превратив процесс в игру.
Светящийся конструктор Bunchems совершенно безопасен для детей,
так как выполнен из гипоаллергенных материалов, которые безопасны, не выделяют токсины, не имеют запаха и сохраняют свои свойства в ходе многократного использования. Липучки не деформируются, даже если малыш случайно наступит или сядет на них. Заботливые родители оценят простоту ухода за конструктором Bunchems, когда потребуется, его легко можно промыть теплой мыльной водой.
Создаем волшебство своими руками. Теперь Bunchems шарики липучки светятся!
Конструктор светящийся Bunchems незаменим в семьях, где родители уделяют много внимания развитию фантазии и творчества в своих малышах. Наконец-то появился конструктор, который отвлечет наших детей от компьютерных игр и телевизора – наши маленькие фантазеры смогут часами ваять светящиеся чудо-фигурки, играть с ними, любоваться и мечтать.
В каждом наборе имеется инструкция, но детям она не нужна. Вместе с конструктором светящийся Bunchems они придумывают новых чудиков, по сравнению с которыми «Корпорация монстров» — отдыхает. Прекрасный способ развивать воображение и фантазию у малышей с самого раннего возраста.
Начать играть в светящийся конструктор Bunchems производитель рекомендует в 4 года,
но как показывает практика, уже с 1,5 лет, под присмотром родителей, малыш умело и заинтересованно справляется с занятными шариками и развивается. Из липучек шариков можно конструировать цифры и буквы, начиная изучать их со младенчества! А обучение в игре проходит намного плодотворнее.
Из липучек шариков можно конструировать цифры и буквы, начиная изучать их со младенчества! А обучение в игре проходит намного плодотворнее.
Удивляйте и радуйте своих детей! Магия волшебства приходит в Ваш дом вместе со светящимися шариками липучками Bunchems! Заказывайте светящийся конструктор Bunchems прямо сейчас по удивительно низкой цене!
липких снарядов — учебные пособия по Box2D
Руководства по Box2D C ++ — липкие снаряды
Последняя редакция: 14 июля 2013 г.Стой! Вы должны хорошо понимать
базовых руководств, прежде чем продолжать.
Снаряды, которые воткнуты в предметы … или нет
Хорошо, так что вам весело разбрасывать вещи в мире Box2D, но они вам понравятся при ударе придерживаться чего-либо, а не просто упасть на землю.Распространенными примерами могут быть ниндзя. звезды и стрелы. В этой теме будут рассмотрены три основных момента:
- моделирование стрелы в полете
- решает, должна ли стрела вонзиться во что-то, во что она попадает
- прикрепление стрелы к предмету, в который она попала
Решение о том, должна ли стрела застрять, будет осуществляться путем рассмотрения импульса, который Box2D
использует для отделения его от цели в функции PostSolve слушателя столкновений.
Это более общий полезный момент, не только для того, чтобы «застрять стрелки», но и если вы
рассматривайте это как вопрос «сколько ущерба было нанесено», тогда он станет полезным во многих других
ситуации.
После того, как мы решили, должна ли стрелка прилипать, мы можем прикрепить ее либо с помощью сварного соединения или фактически сделав его частью тела, в которое он попал, уничтожив исходную стрелу и добавление нового прибора к цели.
Как и в других «расширенных» руководствах, я не буду показывать здесь полный код, а только важные части. Ознакомьтесь с исходным кодом внизу страницы, чтобы увидеть полную версию. выполнение.
Стрелка в полете
Если вы полетите на Луну и пустите стрелу под углом 45 градусов, она полетит красиво. параболу и приземлиться на хвост под углом 45 градусов.Собственно то же самое делают и тела в Box2D, потому что не моделируется трение воздуха, поэтому все, по сути, находится в вакууме. К заставить стрелку вести себя должным образом, нам нужно вручную добавить трение или «перетаскивание», чтобы он вращается.
Мы можем смоделировать сопротивление как небольшую силу, приложенную к хвосту стрелки в противоположном направлении. в зависимости от его движения и масштабируется в соответствии с его скоростью. На самом деле вся стрела подвержен небольшому сопротивлению, так как движется по воздуху, но по сравнению с сопротивлением хвостовых лопастей это настолько мало, что мы можем его игнорировать.Величина силы сопротивления зависит от того, на какой угол указывает стрелка по сравнению с ее направлением. полета. Для наших целей мы скажем, что сопротивление равно нулю, когда стрелка точно указывает по направлению полета и максимально, когда стрелка находится под углом 90 градусов к направлению полета. Чтобы найти хорошее значение для максимума, мы просто попробуем число и скорректируем его, пока оно не будет выглядеть нормально 🙂
Значения между ними можно найти, используя точечное произведение направления стрелки и полета.
направление.На самом деле, я думаю, что мы хотим «один минус скалярный продукт»: Обновление: проницательные наблюдатели отметят, что когда
стрелка направлена назад относительно направления движения, значение «единица минус скалярное произведение» будет
быть между 1 и 2, и стрелка будет переворачиваться быстрее, чем должна. Хотя это не вызывает серьезных проблем, это не совсем то, что было задумано — правильный
способ состоит в том, чтобы взять абсолютное значение скалярного произведения.
Хотя это не вызывает серьезных проблем, это не совсем то, что было задумано — правильный
способ состоит в том, чтобы взять абсолютное значение скалярного произведения.
Стрелка может иметь любую разумную форму, подойдет длинный прямоугольник, но если вы хотите сделать центр массы немного более реальным, например, вы можете создать слегка несимметричный многоугольник, например:
1 2 3 4 5 6 7 | b2PolygonShape polygonShape; b2Vec2 вершин [4]; вершины [0].Установить (-1.4f, 0); вершины [1] .Set (0, -0.1f); вершины [2] .Set (0.6f, 0); вершины [3] .Set (0, 0.1f); polygonShape.Set (вершины, 4); |
1 2 3 4 5 6 7 8 9 | b2Vec2 directionDirection = arrowBody-> GetWorldVector (b2Vec2 (1, 0)); b2Vec2 flightDirection = arrowBody-> GetLinearVelocity (); float flightSpeed = flightDirection.Normalize (); // нормализует и возвращает длину float dot = b2Dot (flightDirection, pointDirection); float dragForceMagnitude = (1 - fabs (точка)) * скорость полета * скорость полета * dragConstant * arrowBody-> GetMass (); b2Vec2 arrowTailPosition = arrowBody-> GetWorldPoint (b2Vec2 (-1.4, 0)); arrowBody-> ApplyForce (dragForceMagnitude * -flightDirection, arrowTailPosition); |
 Я обнаружил, что с большим значением, например 0,5, вы можете получить поведение, очень похожее на парашют.
при спуске, потому что сила сопротивления настолько велика, что фактически замедляет тело.
Я обнаружил, что с большим значением, например 0,5, вы можете получить поведение, очень похожее на парашют.
при спуске, потому что сила сопротивления настолько велика, что фактически замедляет тело.Скорость полета возведена в квадрат, поскольку очевидно сопротивление увеличивается пропорционально квадрату скорости.Масса объекта также учтены, так что объекты с одинаковыми аэродинамическими характеристиками ведут себя то же самое, даже если они разных размеров (хотя не уверен, что это правильно …).
Если вы попробуете, то заметите, что, хотя все, что мы установили, работает, стрелка качается. из стороны в сторону и никогда не стабилизируется по направлению полета. Это просто потому, что равные силы способны действовать при каждом колебании, что нереально — в реальном мире теряется немного энергии в этом процессе, поэтому мы можем установить для тела стрелки некоторое угловое демпфирование, чтобы исправить это.Со стрелкой Для тела выше я обнаружил, что значения около 0,1 для константы сопротивления и 3 для углового демпфирования были хорошей точкой. чтобы начать настройку.
1 2 | // при создании тела arrowBody-> SetAngularDamping (3); |
Решаем, наклеить ли
Когда стрела попадает во что-то, есть два основных способа решить, следует ли воткнуться в предмет, в который он попал.Один из них — просто посмотреть на скорость стрелы и сказать что если он превысит заданную скорость, то он будет прилипать к цели. Другой способ — посмотрите, сколько импульса требуется, чтобы вытолкнуть стрелу обратно из цели, в Функция PostSolve.
Мы сделаем последнее для этой темы, потому что мы бы не узнали ничего нового, если бы просто
решил, проверив скорость. Метод проверки PostSolve также полезен во многих других ситуациях.
где вы хотите знать, насколько сильно повлияли две вещи, даже если они не собираются придерживаться
друг друга.
Вот как выглядит функция PostSolve. Мы можем получить обычную контактную информацию по вопросам BeginContact / EndContact, и есть дополнительный параметр, содержащий информацию об импульсе, который был рассчитан на разделение двух тел.
1 2 3 4 5 6 7 8 | void PostSolve (b2Contact * contact, const b2ContactImpulse * impulse);
struct b2ContactImpulse
{
float32 normalImpulses [b2_maxManifoldPoints];
float32 tangentImpulses [b2_maxManifoldPoints];
int32 count;
}; |
Чтобы сделать вещи более интересными, я собираюсь сделать несколько разных типов мишеней, с разным уровнем «твердости», так что стрелкам потребуется больше скорости, чтобы придерживаться в более сложные цели. Я помещу это в пользовательские данные приборов, чтобы их можно было проверить. в функции PostSolve.
1 2 3 4 5 6 7 8 9 10 11 12 | // только один параметр, но при необходимости можно добавить больше
struct TargetParameters {
твердость поплавка;
};
// переменная класса
TargetParameters m_strawTarget;
// в конструкторе
m_strawTarget.твердость = 1;
...
myFixture-> SetUserData (& m_strawTarget); |
 После проверки величины
импульс реакции и решив, что он должен прижаться, для начала мы можем установить стрелку
быть неактивным, чтобы он застыл на месте — просто чтобы мы могли проверить, что все работает,
и настроить значения жесткости — и после этого перейти к правильному закреплению в поведении.
После проверки величины
импульс реакции и решив, что он должен прижаться, для начала мы можем установить стрелку
быть неактивным, чтобы он застыл на месте — просто чтобы мы могли проверить, что все работает,
и настроить значения жесткости — и после этого перейти к правильному закреплению в поведении.Если вы попробуете это, то обнаружите, что SetActive не может быть вызван во время шага мирового времени, который откуда вызывается PostSolve, поэтому мы не можем напрямую вызвать SetActive по стрелкам внутри PostSolve. В следующей части этой темы нам нужно будет прикрепить стрелки к цели. в любом случае вне временного шага, поэтому мы могли бы также настроить структуру для хранения необходимой информации (просто указатель на два столкнувшихся тела) и поместите их в список, чтобы мы могли SetActive после завершения временного шага:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 год 22 23 24 25 26 год 27 28 год 29 30 31 год 32 33 34 35 год 36 37 38 39 40 | struct StickyInfo {
b2Body * arrowBody;
b2Body * targetBody;
};
// переменная класса
vector |
Прикрепление снаряда к цели — способ сварного соединения
Итак, теперь мы знаем, к какому целевому телу прикрепить стрелу, остается лишь сделать это.Давайте сначала воспользуемся самым простым способом — сварным швом. Сварной шов, наверное, самый простой суставов, все, что он делает, это удерживает два тела на месте относительно друг друга, точно что нам нужно в этой ситуации.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | // в функции Step, сразу после вызова мирового шага для (int i = 0; i |
Прикрепление снаряда к цели — метод создания нового приспособления
Другой способ прикрепить стрелу к цели — сделать ее фиксатором цель и уничтожить саму стрелу.
 Хм … на самом деле, когда я пишу это прямо сейчас, я
не вижу большого преимущества этого метода по сравнению с методом сварного соединения, но мы рассмотрим
в любом случае.
Хм … на самом деле, когда я пишу это прямо сейчас, я
не вижу большого преимущества этого метода по сравнению с методом сварного соединения, но мы рассмотрим
в любом случае.Старое тело будет уничтожено, так что с этой частью будет легко. Получение правильных позиций для нового приспособление для целевого тела немного сложнее. Мы можем занять стандартные позиции, которые мы используем при создании стрелки и трансформируйте их по разнице между целью и телом стрелки трансформируется. В b2Math.h есть множество удобных функций, которые можно использовать для такие вещи 🙂
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 год 22 23 | // начинаем со стандартных позиций, как при создании обычных стрелок b2Vec2 вершин [4]; вершины [0].Установить (-1.4f, 0); вершины [1] .Set (0, -0.1f); вершины [2] .Set (0.6f, 0); вершины [3] .Set (0, 0.1f); // теперь умножаем на разницу между стрелочным и целевым преобразованиями b2Transform diffTransform = b2MulT (si.targetBody-> GetTransform (), si.arrowBody-> GetTransform ()); для (int я = 0; я <4; я ++) vertices [i] = b2Mul (diffTransform, vertices [i]); b2PolygonShape polygonShape; polygonShape.Set (вершины, 4); // создаем новый прибор в целевом теле b2FixtureDef fixtureDef; fixtureDef.shape = & polygonShape; fixtureDef.de density = 1; si.targetBody-> CreateFixture (& fixtureDef); // отбрасываем исходное тело стрелки m_world-> DestroyBody (si.arrowBody); |
На этот раз главное отличие состоит в том, что теперь каждая стрела стала одной со своей целью, так что
это часть того же твердого тела.В зависимости от того, что вы делаете, один из этих методов будет лучше другого. Сварной шов
метод будет использовать немного больше циклов ЦП, чтобы все оставалось на месте, но он
позволяет отделить тела позже, просто разрушив соединение между ними. В
Метод «создать новое приспособление» немного дешевле, поэтому было бы лучше, если бы у вас был
нужно было иметь дело с огромным количеством этих липких лент, и их никогда нельзя было отсоединять, если они
застрял.
В
Метод «создать новое приспособление» немного дешевле, поэтому было бы лучше, если бы у вас был
нужно было иметь дело с огромным количеством этих липких лент, и их никогда нельзя было отсоединять, если они
застрял.
И последнее замечание — вы можете или не можете делать тела снарядов «пулевыми», чтобы они не проходят через что-либо при быстром движении.С помощью сцены в этой демонстрации я обнаружил, что проходка туннелей была не так уж и плоха при разумных скоростях стрел, и я предпочел, как стрелы воткнуть глубже без настройки корпуса пули.
Обновление: если говорить о более глубоком проникновении, в большинстве случаев вы заметите, что стрелки совсем не сильно прилипают к методу, который мы рассмотрели здесь, потому что к тому времени PostSolve называется ответ на столкновение, который уже был рассчитан и применен, чтобы отразить стрелку назад из цели.Это может выглядеть немного странно, когда стрела попадает в цель под небольшим углом, потому что он отклоняется на еще более пологий угол и затем прилипает к цели в положении, в котором их края едва соприкасаются. См. Первое изображение вверху этой страницы для примера этой странности.
Вы можете полностью отключить эту реакцию столкновения, используя PreSolve вместо PostSolve и проверяя
скорость, с которой стрела поражает цель. Если скорость достаточно высока, просто выполните contact-> SetEnabled (false)
и стрелка вообще не отклонится.Это должно быть нормально, если скорость стрелы не слишком высока,
но с быстро движущимися снарядами это могло выглядеть странно. Во всяком случае, вот результат метода PreSolve
с некоторыми довольно быстро движущимися стрелками, чтобы вы могли понять, что я имею в виду.
(Обновление: этот метод реализован в загружаемом двоичном файле для
тема подвески ховеркара.) Другой недостаток этого метода заключается в том, что цель не передается на цель, поэтому она не будет вздрагивать или
качать естественно. Вероятно, лучший метод — это метод PostSolve в сочетании с некоторыми настраиваемыми
размещение стрелки в конечном положении, которое выглядит разумным.![]()
Исходный код
Вот исходный код для тех, кто хотел бы попробовать это на себе. Это проверка’ для стенда на базе Box2D v2.2.2.
Посмотрим, сможешь ли ты попасть в «яблоко» поверх движущейся цели 🙂
Испытание на стенде: iforce2d_StickyProjectiles.h
Linux двоичный
Windows двоичный
YouTube видео
Конструктор Thriae — d20PFSRD
Гудящий гул окружает эту гигантскую полупчелу, полуженщину с насекомыми-крыльями.
Конструктор Thriae CR 14
XP 38,400
N Гигантский чудовищный гуманоид
Init +0; Senses darkvision 60 футов; Восприятие +3
ОБОРОНА
AC 30, касание 6, плоскостопие 30 (+24 натуральный, –4 размер)
л.с. 218 (19d10 + 114)
Fort +12, Ref +11, Will +14
Immune эффекты воздействия на разум, яд, звук; Resist acid 20; SR 25
НАСТУПЛЕНИЕ
Скорость 20 фут., летать на 50 футов (хорошо)
Ближний бой укус +25 (2d8 + 10), 2 удара +25 (2d6 + 10), укус +25 (2d6 + 10 плюс яд)
Дальний бой липкий воск +15 касание (корпус)
Пространство 20 футов; Reach 20 ft.
Special Attacks encase, потребление меропа, яд
СТАТИСТИКА
Str 30, Dex 11, Con 22, Int -, Wis 17, Cha 13
Base Atk +19; CMB +33; CMD 43
Навыки Fly +2; Расовые модификаторы +4 Fly
СПЕЦИАЛЬНЫЕ ВОЗМОЖНОСТИ
Корпус (Ex)
Конструктор Thriae производит огромное количество быстросохнущего адгезивного воска.Существо, пораженное липким воском конструктора триадий, должно преуспеть в спасброске по Рефлексам со Сл 25, иначе оно будет заключено в шар воска. Существо, которое преуспевает в спасброске, получает состояние запутанности, но в остальном может действовать как обычно. Заключенное в клетку существо прижато и не может использовать заклинания с вербальными компонентами.
Заключенное в клетку существо прижато и не может использовать заклинания с вербальными компонентами.
В первом раунде заключенное в клетку существо может попытаться вырваться, преуспев в проверке Силы со Сл 25. Если ему не удается сбежать, во всех будущих раундах заключенное в клетку существо беспомощно и не может пытаться сбежать.Существо, которое поражает шар липкого воска естественной атакой, должно преуспеть в спасброске по Рефлексам со Сл 25, иначе застрянет. Застрявшее существо не может отойти от воскового шара или использовать застрявшую конечность, пока не вырвется наружу, но в остальном может действовать как обычно. Если существо ударяет по восковому шарику изготовленным оружием, оно должно преуспеть в спасброске по Рефлексам со Сл 25, иначе оружие застрянет. Липкий воск имеет твердость 5, имеет 100 очков жизни и уязвим для огня. DC спасброска основаны на Конституции.
Расход меропа (Su)
Три раза в день, как стандартное действие, конструктор трий может потребить дозу меропа, чтобы получить способность запускать свой воск с сокрушительной силой в течение 1d4 раундов.Начиная с раунда после того, как конструктор потребляет мероп, его атака липким воском наносит 6d6 + 8 единиц урона при успешном попадании в дополнение к эффекту оболочки.
Яд (Ex)
Sting — травма; сохранить DC 25 форта; частота 1 / раунд на 6 патронов; эффект 1d6 Str плюс отвратительный; вылечить 2 последовательных сейва. DC спасброска основан на Конституции.
ЭКОЛОГИЯ
Окружающая среда любая
Организация одиночка, пара или отряд (1 плюс 6–15 солдат-триа)
Сокровище нет
Трии сочетают в себе физические черты грациозных гуманоидных женщин с чертами гигантских пчел.По большей части это мудрая, знающая и духовная раса. Но в отличие от других себе подобных, конструкторы триад не являются философами или провидцами; они бездумные труженики, которые реагируют чистым инстинктом. Однако, несмотря на недостаток интеллекта, эти огромные существа обладают даже более сложным чувством архитектуры и структуры, чем пчелы, и в некотором смысле их архитектурные инстинкты превосходят даже самые великие замыслы, которые может вообразить человеческий разум. Другие триады, особенно высокопоставленные, умеют направлять создателей триад, чтобы они сосредоточились на тех работах, которые принесут наибольшую пользу сообществу, и заставляют их выполнять свою работу.В мирное время строители трий строят, расширяют и обновляют ульи и укрепляют свои укрепления. Когда возникает угроза улью трией, строители быстро нападают на своих врагов, покрывая этих врагов тем же секретом липкого воска, который они обычно используют в качестве материала для строительства улья, и атакуют стойких врагов многочисленными атаками и ядовитым ядом.
Однако, несмотря на недостаток интеллекта, эти огромные существа обладают даже более сложным чувством архитектуры и структуры, чем пчелы, и в некотором смысле их архитектурные инстинкты превосходят даже самые великие замыслы, которые может вообразить человеческий разум. Другие триады, особенно высокопоставленные, умеют направлять создателей триад, чтобы они сосредоточились на тех работах, которые принесут наибольшую пользу сообществу, и заставляют их выполнять свою работу.В мирное время строители трий строят, расширяют и обновляют ульи и укрепляют свои укрепления. Когда возникает угроза улью трией, строители быстро нападают на своих врагов, покрывая этих врагов тем же секретом липкого воска, который они обычно используют в качестве материала для строительства улья, и атакуют стойких врагов многочисленными атаками и ядовитым ядом.
Типичный конструктор трией имеет рост 18 футов, размах крыльев 30 футов и весит около 5 500 фунтов.
Раздел 15: Уведомление об авторских правах
Ролевая игра Pathfinder Bestiary 5 © 2015, Paizo Inc .; Авторы: Деннис Бейкер, Джесси Беннер, Джон Беннетт, Логан Боннер, Крейтон Бродхерст, Роберт Брукс, Бенджамин Брук, Джейсон Балман, Адам Дейгл, Терстон Хиллман, Эрик Хиндли, Джо Хоумс, Джеймс Джейкобс, Аманда Хамон Кунц, Бен МакФарланд, Джейсон Нельсон , Том Филлипс, Стивен Рэдни-МакФарланд, Алистер Ригг, Алекс Риггс, Дэвид Н. Росс, Уэс Шнайдер, Дэвид Шварц, Марк Сейфтер, Майк Шел, Джеймс Л.Саттер и Линда Заяс-Палмер.
Неправильное размещение продукта — The New York Times
Если вы не начали с решения в обратном направлении, я благодарю вас. Мне нужно было получить две записи, прежде чем я понял уместность «неправильного размещения продукта», названия головоломки, которое приятно вводит в заблуждение. (Я просмотрел скрытые бренды, прежде чем понял, что происходит.) Мой первый был на вершине, «Огромное празднование после того, как футбольная команда Лос-Анджелеса выиграла Суперкубок?». Я нашел правильный ответ — MONSTER RAM RALLY — но не знал почему, потому что мои спортивные познания невелики и периодичны, а из не было футбольных команд в Лос-Анджелесе на протяжении большей части моей жизни. Я обнаружил одну связь: Ram — это что-то вроде пикапа, верно? И все мы были на ралли грузовиков-монстров . Так грузовик становится RAM, и RAM, huzzah, когда-то футболист Сент-Луиса, теперь тоже мчится и проезжает по городу ангелов.
Я нашел правильный ответ — MONSTER RAM RALLY — но не знал почему, потому что мои спортивные познания невелики и периодичны, а из не было футбольных команд в Лос-Анджелесе на протяжении большей части моей жизни. Я обнаружил одну связь: Ram — это что-то вроде пикапа, верно? И все мы были на ралли грузовиков-монстров . Так грузовик становится RAM, и RAM, huzzah, когда-то футболист Сент-Луиса, теперь тоже мчится и проезжает по городу ангелов.
Моим другим обратным ответом было «Вызвались добровольно в детскую?» что я правильно понял, чтобы относиться к садовому центру (вы, возможно, думали о младенцах), как я кропотливо выяснил, РАБОТАЕТ ДЛЯ РАСТЕНИЙОй! Обработано арахиса ; думаю, мистер Арахис из арахиса Planters.
Когда вы отточите свое чутье на бренды, вы, вероятно, определитесь с одним или двумя. Начальная тема г-на Хилгера — 38-Across, в которой принята декларация Аристотеля и компании, основанной предпринимателем из Огайо. 97-Across — это особый момент в новейшей истории, начиная с идиомы бокса и заканчивая подменой бренда, который разделяет его название с морским мятежом.
Вот, по крайней мере, для меня более хитрые: один использует название бренда, которое похоронено во многих коллективных воспоминаниях, занимая свое место в строке из Псалма.Другой — еще одно боксерское выражение, заменяющее одним словом тип виски и клейкую марку.
Заметки конструктора
Это, мой первый воскресный кроссворд, было непросто собрать, так как я не использую компьютерную программу, чтобы заполнить свои сетки.
Тема на самом деле почти «двойная ошибка»: слово продукта (например, «полотенце») заменяется названием бренда («Bounty»), которое затем заменяется другим значением (награда за корабль) в окончательный ответ, как выяснилось.
Хорошо … в настоящее время я публиковал головоломки в New York Times каждый день, кроме пятницы и субботы. Я буду продолжать преследовать цель своей мечты, чтобы в каждый из семи дней появлялась хотя бы одна тематическая головоломка.
Но я знаю, что, вероятно, мне будет сложно выполнить это задание, поскольку большинство кроссвордов по пятницам и субботам не имеют темы. Но, посмотрим…
Чувствуете себя новеньким?
Подписчики могут взглянуть на ключ ответа.
Пытаетесь вернуться на страницу головоломки? Прямо здесь.
Что вы думаете?
Моделирование Мацеем Матыкой: Конструктор соды (новый взгляд)
Конструктор соды (новый взгляд) (2020 — (последняя версия) — играйте здесь)
(2019 — здесь)
(2018 — здесь)
Я помню это, как будто это было вчера.Примерно в 1998 году я сидел за компьютером со своим коллегой из ИТ-отдела университета. В эти дни я начинал учиться на физическом факультете, и он показал мне это приложение и сказал: «Ага, смотри, это забавное приложение ИТ и физики вместе.Да, это был знаменитый конструктор соды от Эд Бертона и компании Soda. незабываемый опыт — приложение было потрясающим: это был Java-апплет, с помощью которого можно было построить простые модели на основе системы пружинных масс с мышцами и воплотить их в жизнь.. Это приложение было очень популярным, и многие люди создавали своих собственных роботов, ходунков и т. Д. Позже Soda превратила приложение во что-то большее, были выпущены Soda Zoo, Soda Race и даже была выпущена вторая версия Constructor. Для меня, однако, ни один из них не был таким волшебным, как оригинал.
| Оригинальный конструктор соды от SodaPlay. |
Сода Сегодня
Сейчас, когда у нас 2018 год, и после более чем 15 лет изучения физики, занимаясь такими вещами, как симуляции, я понял, что было бы забавно показать это приложение моим детям.
 И что? Ничего. В Интернете ничего не осталось — приложение исчезло так же, как и технология Java-апплетов. Были попытки поднять кампанию на Kickstarter, чтобы вернуть Soda, но безуспешно.
И что? Ничего. В Интернете ничего не осталось — приложение исчезло так же, как и технология Java-апплетов. Были попытки поднять кампанию на Kickstarter, чтобы вернуть Soda, но безуспешно.Поэтому я не стал долго ждать и решил с нуля написать свою версию приложения. С физической точки зрения это было довольно просто, в конечном итоге это связка пружин, масс и иногда меняющихся синюшных мускулов. Ничего особенного, тем более что все это прекрасно работает с интегратором Эйлера, что меня очень удивило.Я использовал несколько источников, чтобы сделать его как можно ближе к исходному приложению, и, я бы сказал, готово на 50%. Пока я не собираюсь повторять часть звуковой синхронизации (а она вообще нужна?), Я решил сделать физическую часть максимально приближенной к оригиналу.
Я рекомендую вам поиграть сейчас на сайте Сан-Хосе.
Результаты
Пожалуйста, посмотрите ниже, чтобы увидеть некоторые творения, которые я сделал с помощью этой программы.
| Сан-Хосе был написан с нуля.Это главный вид, где вы можете перейти в режим строительства или игры. Объект изысканности по умолчанию загружена модель на основе ходока. |
| Добавление дополнительных масс, прикрепленных к спине, и увеличение силы тяжести сделали ходунки менее эффективными (это результат приложения 2018 года). | | | |
Я добавил в приложение одну дополнительную функцию — вы можете легко загрузить / сохранить свою модель, используя ее внутренний текстовый формат для моделей.Пользователь может либо вставить свою модель из буфера обмена, либо отредактировать значения с помощью рука. Конечно, модели, созданные с помощью графического редактора, можно легко конвертируется в этот формат (нажатием кнопки «Сохранить»).
 Я надеюсь, что это (легкий) способ
люди могут делиться своими творениями.
Я надеюсь, что это (легкий) способ
люди могут делиться своими творениями.Возможности
Есть много способов использования приложения, пожалуйста, ознакомьтесь с докладом автора оригинального приложения Эда Бертона. Вскоре после того, как я написал свою версию, я понял, что кто-то делает то же самое, что и открытый конструктор, и пружинящие штуки от KrazyDad.Тем не менее, у всех этих версий есть свой вкус, и я думаю, что у меня есть дух 🙂
Контакты: [email protected]
ps Моя коллекция ссылок, важных для проекта Soda Constructor и его истории:
https://web.archive.org/web/20040212024753/http://www.warptera.com/
https://web.archive.org /web/20031208183323/http://www.sodaplaycentral.com:80/models.php
http://www.lightcycle.org/workspace/spring_set/spring_set_appvar.pde
https: // processing.org / discourse / alpha / board_Contribution_Simlation_action_display_num_1083008179.html
http://www.lightcycle.org/workspace/spring_set/
http://www.tom-carden.co.uk/p5/soda_rip/appvar/index.html
https : //web.archive.org/web/20031210110220/http: //www.sodaplaycentral.com: 80 / article / mss.php
https://web.archive.org/web/20031208180149/http://www .sodaplaycentral.com: 80 / article / article.php
https://web.archive.org/web/20160417141419/http://www.warptera.com:80/
https: // web.archive.org/web/200503054/http://sodaplay.com:80/constructor/beta/daintywalker.xml
методов | Ресурсы для разработчиков WordPress
Метод: Конструктор PHP4.
Источник: wp-includes / atomlib.php: 104
Источник: wp-includes / atomlib.php: 336
Источник: wp-includes / atomlib.php: 272
Источник: wp-includes / atomlib.php: 332
Источник: wp-includes / atomlib.php: 140
Источник: wp-includes / atomlib.php: 380
Метод: Сопоставить атрибуты с ключом = «val»
Источник: wp-includes / atomlib. php: 115
php: 115
Метод: Сопоставьте пространство имен XML со строкой.
Источник: wp-includes / atomlib.php: 126
Источник: wp-includes / atomlib.php: 348
Источник: wp-includes / atomlib.php: 144
Источник: wp-includes / atomlib.php: 192
Источник: wp-includes / atomlib.php: 327
Источник: wp-includes / atomlib.php: 391
Источник: wp-includes / atomlib.php: 343
Источник: wp-includes / atomlib.php: 134
Метод: Конструктор PHP5.
Источник: wp-includes / atomlib.php: 93
Источник: wp-admin / includes / class-wp-upgrade-skins.php: 782
Источник: wp-admin / includes / class-wp-upgrade-skins.php: 781
Источник: wp-admin / includes / class-wp-upgrade-skins.php: 780
Источник: wp-admin / includes / class-wp-upgrade-skins.php: 779
Метод: Сохраняет сообщение об обновлении.
Источник: wp-admin / includes / class-automatic-upgrade-skin.php: 73
Метод: Извлекает буферизованное содержимое, удаляет буфер и обрабатывает вывод.
Источник: wp-admin / includes / class-automatic-upgrade-skin.php: 127
Метод: Получает сообщения об обновлении.
Источник: wp-admin / includes / class-automatic-upgrade-skin.php: 61
Метод: Создает новый буфер вывода.
Источник: wp-admin / includes / class-automatic-upgrade-skin.php: 118
Метод: Определяет, нужны ли обновителю данные FTP / SSH для подключения к файловой системе.
Источник: wp-admin / includes / class-automatic-upgrade-skin.php: 40
Источник: wp-admin / includes / class-bulk-plugin-upgrade-skin.php: 21
Источник: wp-admin / includes / class-bulk-plugin-upgrade-skin.php: 37
Источник: wp-admin / includes / class-bulk-plugin-upgrade-skin. php: 30
php: 30
Источник: wp-admin / includes / class-bulk-plugin-upgrade-skin.php: 44
Источник: wp-admin / includes / class-wp-upgrade-skins.php: 320
Советы и хитрости для начинающих / среднего уровня :: Nimbatus
Мне было интересно, могут ли люди быть достаточно любезными, чтобы опубликовать несколько примеров различных советов и приемов, которые они усвоили.Было бы неплохо, чтобы все это было в одной ветке. Есть несколько очень продвинутых игроков, которые играли в старые версии и злоупотребляли фабриками, что может быть весело, но не так уж полезно для многих новичков, согласно прикрепленным обучающим видео.
——
Для инженера вы хотите использовать их беспроводную передачу, добавив развязку в верхнюю часть вашего ядра, затем перетащив топливный бак, ресурсный бак, батареи и прикрепив их к развязке. Вы немедленно начинаете каждую миссию, нажимая D или что-то еще, и ваши ресурсы безопасно падают в ведро и дают вашему настоящему дрону топливо / энергию, в которых они нуждаются.Таким образом вы также можете переводить добытые ресурсы непосредственно на свой банковский счет. Вы всегда кладете свои логические модули на этот базовый корабль.
——
Большинство игроков сделают дрон с передней частью, поэтому двигатели будут располагаться сзади. Чтобы повернуть, вам нужно, чтобы одно подруливающее устройство наверху корабля было обращено вправо, а второе — ВЛЕВО внизу, и оба срабатывали, когда вы нажимаете на ключ левого поворота. Это позволяет вам поворачиваться намного быстрее, поскольку их противоположная тяга вращает корабль, не сдвигая его в сторону.То же и с другой стороной.
——
Вы также можете сделать режим «стрейфа» с помощью логических вентилей. Установите верхний левый ключ подруливающего устройства на TL, верхний правый на TR, нижний левый на BL, внизу справа на BR (или используйте клавиши 1,2,3,4 или что-то еще).
Используйте вентиль ИЛИ. Выход верхнего левого угла будет иметь вход вашего ключа поворота вправо и вашего ключа вправо. Выход в нижнем левом углу будет иметь входные клавиши поворота влево и вправо. То же и с другой стороной.
Выход в нижнем левом углу будет иметь входные клавиши поворота влево и вправо. То же и с другой стороной.
———
Чтобы сделать беспилотник лунного типа, которым вы можете управлять с помощью клавиш со стрелками, чтобы дрон двигался в этом направлении, вам понадобится очень похожее расположение подруливающего устройства и противодвигательного устройства, как наверху.Разница в том, что вы будете использовать один DirectionSensor на своем основном дроне, настроенном на гравитацию, с наклоном влево и вправо, установленным для двух пар вращения.
Это автоматически корректирует вашу ориентацию, чтобы вы всегда оставались «в вертикальном положении». Этот стиль управления кораблем не такой быстрый, но более маневренный.
Вы можете использовать переключатель для включения и выключения экранов. Магнит — тоже хорошее применение, как и сборщик ресурсов, так как у него всего 5 единиц энергии, чтобы просто держать его всегда (вы можете использовать кнопку, чтобы сделать это тоже).
——-
Я установил антигравитационную коррекцию в этом режиме, выполнив следующие действия. Предположим, что стрелка вверх привязана к моим задним подруливающим устройствам, чтобы заставить меня двигаться вверх, а стрелка вниз толкает меня вниз.
Добавить импульсный генератор с тегом Antigrav 0.1 fire time, 0.6 wait time.
Добавьте Not Gate со стрелкой вниз и тегом AntigravNot.
Добавить логический элемент И с Antigrav, AntigravNot, вывод стрелки вверх.
Это включает два двигателя на короткое время каждые 0,6 секунды, чтобы противодействовать нормальной гравитации, ЕСЛИ я не нажимаю на стрелку вниз (так что я не борюсь против себя).При необходимости вы можете изменить свои временные значения.
——
Датчик направления, установленный на цель миссии без ключа, может быть очень удобен для указания пути к определенным миссиям, таким как «Убить молотобойцы» и т. Д.!
——
Отдача от массированных снайперов может быть проблемой. Добавьте секвенсор, например:
Добавьте секвенсор, например:
Добавьте импульс запуска, вход как кнопка запуска, выход как 1 с задержкой 0,1. Таймер на 1 секунду.
Добавьте еще один с задержкой на выходе 2. 0,2.
И третий с выходом 3.0,3 задержки.
Установите 1/4 оружия на кнопку обычного огня. 1/4 — «1», 1/4 — «2», 1/4 — «3». Это стреляет быстрой последовательностью снайперов в режиме очереди, который, кажется, лучше работает для отдачи и попадания.
——-
Самонаводящаяся ракета
Добавьте на корабль развязку с некоторым пусковым ключом. Добавьте двигатель vtol к ближайшему врагу или цели миссии с помощью той же кнопки запуска. добавьте к этому TNT. Добавьте датчик расстояния или датчик приближения, который взрывает TNT на спусковом крючке.Удерживайте нажатой кнопку курка, чтобы отсоединить и запустить ракету, а также используйте тот же ключ для управления ее двигателем. Не очень эффективно, но весело!
———-
AutoTurret
Используйте моторизованный шарнир на достаточно большом расстоянии от вашего корабля, чтобы он торчал с дороги.
Максимальная скорость. Установите его вращение.
Прикрепите датчик направления в «задней части» шарнира, установите значение «Ближайший враг» и установите его ключи такими же, как у шарнира.
Добавьте датчик приближения на максимальном расстоянии, указав таким же образом, ИЛИ датчик диапазона с некоторым значением.Добавьте кучу орудий, которые стреляют при срабатывании датчика приближения с ФИКСИРОВАННЫМ креплением, направленным так же, как и датчики. Оно будет автоматически вращаться и стрелять во врагов! Попробуйте использовать оружие с низкой отдачей по этому плану!
Обязательно кладите оружие спереди и по бокам, идея в том, чтобы вес равномерно распределялся вокруг петли, а также чтобы на петле были предметы, которые торчали и ударяли по другим частям корабля.
——
Другой метод контроля. Используйте двигатели вертикального взлета и посадки, установленные в режим КУРСОРА. Разместите их вокруг своего основного корабля и избавьтесь от всех других двигателей. Установите их на левую кнопку мыши или что-то еще. Теперь вы можете увеличивать масштаб, и ваш корабль будет следовать за вашим курсором и будет действительно маневренным. Вы можете использовать правый щелчок для снайперского огня или чего-то еще.
Разместите их вокруг своего основного корабля и избавьтесь от всех других двигателей. Установите их на левую кнопку мыши или что-то еще. Теперь вы можете увеличивать масштаб, и ваш корабль будет следовать за вашим курсором и будет действительно маневренным. Вы можете использовать правый щелчок для снайперского огня или чего-то еще.
——
AutoHunter:
Добавить разъединитель на главный корабль. Затем в основном воспроизведите вашу обычную установку для вертикального дрона в стиле лунного посадочного модуля. Датчик направления с силой тяжести и подруливающими устройствами для стабилизации. Установите одно маленькое подруливающее устройство на постоянное движение на восток (с кнопкой, чтобы сделать его постоянным) и одно маленькое подруливающее устройство, чтобы подтолкнуть корабль вверх.Используйте датчик дальности до земли, чтобы запустить подруливающее устройство, которое позволит кораблю медленно продвигаться вправо.
Добавьте AutoTurret, как описано выше, чтобы она могла поражать врагов. ПРИМЕЧАНИЕ, вам может потребоваться добавить большой шар на вершину этого корабля, чтобы добавить немного массы. В противном случае турель будет слишком много ее метать.
—
Дублируйте его с достаточным количеством деталей (добавьте другое оружие, чтобы у вас не было отрицательных частей), и пусть все будет по-другому. Добавьте РАЗНЫЕ КОМАНДНЫЕ КЛЮЧИ к его датчикам и так далее, чтобы оба корабля не наступали друг на друга.
Это довольно весело, так как вы сразу отделяетесь, затем запускаете два своих автоохотника, а затем используете свои двигатели vtol для масштабирования карты, добычи полезных ископаемых или стрельбы по чему-то.
—————
В любом случае, надеюсь, это поможет некоторым людям!
ECMAScript 6: Новые возможности: обзор и сравнение
«Хороший язык программирования — это концептуальная вселенная
для размышлений о программировании». — Алан Дж. Перлис
Константы
Константы
Поддержка констант (также известных как «неизменяемые переменные»), i. е.,
переменные, которым нельзя переназначить новый контент. Примечание: только это
делает неизменной саму переменную, а не присвоенное ей содержимое (для
Например, если контент является объектом, это означает, что сам объект
еще можно переделать).
е.,
переменные, которым нельзя переназначить новый контент. Примечание: только это
делает неизменной саму переменную, а не присвоенное ей содержимое (для
Например, если контент является объектом, это означает, что сам объект
еще можно переделать).
ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный
const PI = 3,141593; PI> 3,0;
ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный
Объект.defineProperty (typeof global === «объект»? global: window, «PI», { значение: 3.141593, перечислимый: истина, доступный для записи: false, настраиваемый: ложь }) PI> 3,0;
Оценка
Переменные с блочной областью видимости
Переменные (и константы) с блочной областью видимости без подъема.
ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный
для (let i = 0; i ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var i, x, y;
for (i = 0; i Оценка Функции с блочной областью видимости Определения функций с блочной областью видимости. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный {
функция foo () {возврат 1; }
foo () === 1;
{
функция foo () {возврат 2; }
foo () === 2;
}
foo () === 1;
} ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный (функция () {
var foo = function () {return 1; }
foo () === 1;
(функция () {
var foo = function () {return 2; }
foo () === 2;
}) ();
foo () === 1;
}) (); Стрелочные функции Тела экспрессии Более выразительный синтаксис закрытия. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный шансы = карта событий (v => v + 1);
пары = evens.map (v => ({четное: v, нечетное: v + 1}));
nums = evens.map ((v, i) => v + i); ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный odds = evens.map (function (v) {return v + 1;});
пары = evens.map (function (v) {return {even: v, odd: v + 1};});
nums = evens.карта (функция (v, i) {return v + i;}); Стрелочные функции Заявления Более выразительный синтаксис закрытия. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный nums.forEach (v => {
если (v% 5 === 0)
Fives.push (v);
}) ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный nums.forEach (function (v) {
если (v% 5 === 0)
пятерки.толкать (v);
}); Стрелочные функции Lexical Более интуитивно понятное управление текущим контекстом объекта. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный this.nums.forEach ((v) => {
если (v% 5 === 0)
this.fives.push (v);
}); ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var self = this;
это.nums.forEach (function (v) {
если (v% 5 === 0)
self.fives.push (v);
}); this.nums.forEach (function (v) {
если (v% 5 === 0)
this.fives.push (v);
}, это); this.nums.forEach (function (v) {
если (v% 5 === 0)
this.fives.push (v);
} .bind (это)); Обработка расширенных параметров Значения параметров по умолчанию Простые и интуитивно понятные значения по умолчанию для параметров функции. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный функция f (x, y = 7, z = 42) {
вернуть x + y + z;
}
f (1) === 50; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный функция f (x, y, z) {
если (y === undefined)
у = 7;
если (z === undefined)
z = 42;
вернуть x + y + z;
};
f (1) === 50; Обработка расширенных параметров Остаточный параметр Объединение оставшихся аргументов в один параметр вариативных функций. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный функция f (x, y, … a) {
return (x + y) * длина;
}
f (1, 2, «привет», истина, 7) === 9; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный функция f (x, y) {
var a = Array.prototype.slice.call (аргументы, 2);
return (x + y) * длина;
};
f (1, 2, «привет», истина, 7) === 9; Обработка расширенных параметров Оператор распространения Распространение элементов повторяющейся коллекции (например, массива или даже
строка) как в литеральные элементы, так и в отдельные параметры функции. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный var params = [«привет», истина, 7];
var other = [1, 2, … params]; функция f (x, y, … a) {
return (x + y) * длина;
}
f (1, 2, … params) === 9; var str = «foo»;
var chars = [… str]; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var params = [«привет», истина, 7];
var other = [1, 2] .concat (параметры); функция f (x, y) {
var a = Массив.prototype.slice.call (аргументы, 2);
return (x + y) * длина;
};
f.apply (undefined, [1, 2] . Шаблонные литералы Интерполяция строк Интуитивно понятная интерполяция выражений для однострочных и многострочных строк.
(Примечание: не путайте, литералы шаблонов изначально назывались
«Шаблонные строки» в проектах спецификации языка ECMAScript 6) ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный var customer = {name: «Foo»};
var card = {amount: 7, product: «Bar», unitprice: 42};
var message = `Здравствуйте, $ {customer.имя},
хотите купить $ {card.amount} $ {card.product} за
всего $ {card.amount * card.unitprice} баксов? `; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var customer = {name: «Foo»};
var card = {amount: 7, product: «Bar», unitprice: 42};
var message = «Привет» + customer.name + «, \ n» +
«хочу купить» + card.amount + «» + card.product + «for \ n» +
«всего» + (card.amount * card.unitprice) + «баксов?»; Шаблонные литералы Пользовательская интерполяция Гибкая интерполяция выражений для произвольных методов. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный get`http: //example.com/foo? Bar = $ {bar + baz} & quux = $ {quux} `; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный получить ([«http://example.com/foo?bar=», «& quux =», «»], bar + baz, quux); Шаблонные литералы Доступ к необработанной строке Доступ к необработанному содержимому строки шаблона (обратная косая черта не интерпретируется). ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный function quux (строки, … значения) {
строки [0] === «foo \ n»;
строки [1] === «бар»;
strings. Расширенное регулярное выражение Регулярное выражение с липким соответствием Сохраняйте фиксированное положение совпадения между спичками и
таким образом поддерживает эффективный синтаксический анализ произвольных длинных входных строк,
даже с произвольным количеством различных регулярных выражений. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный let parser = (ввод, совпадение) => {
for (пусть pos = 0, lastPos = input.длина; pos ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var parser = function (input, match) {
for (var i, found, inputTmp = input; inputTmp! == «»;) {
for (i = 0; i Расширенные свойства объекта Сокращение собственности Более короткий синтаксис для идиомы определения общих свойств объекта. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный var x = 0, y = 0;
obj = {x, y}; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var x = 0, y = 0;
obj = {х: х, у: у}; Расширенные свойства объекта Вычисляемые имена свойств Поддержка вычисляемых имен в определениях свойств объекта. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный пусть obj = {
foo: «бар»,
[«baz» + quux ()]: 42
}; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var obj = {
foo: «бар»
};
obj [«баз» + quux ()] = 42; Расширенные свойства объекта Свойства метода Поддержка обозначения методов в определениях свойств объекта,
как для обычных функций, так и для функций генератора. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный obj = {
foo (a, b) {
…
},
bar (x, y) {
…
},
* quux (x, y) {
…
}
}; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный obj = {
foo: function (a, b) {
…
},
bar: function (x, y) {
…
},
…
}; Назначение деструктуризации Соответствие массива Интуитивно понятное и гибкое деструктурирование массивов в отдельные переменные во время присваивания. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный список переменных = [1, 2, 3];
var [a,, b] = список;
[б, а] = [а, б]; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный список переменных = [1, 2, 3];
var a = список [0], b = список [2];
var tmp = a; а = б; b = tmp; Назначение деструктуризации Сопоставление объектов, сокращенное обозначение Интуитивно понятная и гибкая деструктуризация объектов в отдельные переменные во время присваивания. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный var {op, lhs, rhs} = getASTNode (); ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var tmp = getASTNode ();
var op = tmp. Назначение деструктуризации Сопоставление объектов, глубокое сопоставление Интуитивно понятная и гибкая деструктуризация объектов в отдельные переменные во время присваивания. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный var {op: a, lhs: {op: b}, rhs: c} = getASTNode (); ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var tmp = getASTNode ();
var a = tmp.op;
var b = tmp.lhs.op;
var c = tmp.rhs; Назначение деструктуризации Сопоставление объектов и массивов, значения по умолчанию Простые и интуитивно понятные значения по умолчанию для деструктуризации объектов и массивов. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный var obj = {a: 1};
список переменных = [1];
var {a, b = 2} = obj;
var [x, y = 2] = список; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var obj = {a: 1};
список переменных = [1];
var a = obj.a;
var b = obj.b === undefined? 2: obj.b;
var x = список [0];
var y = list [1] === undefined? 2: список [1]; Назначение деструктуризации Сопоставление контекста параметра Интуитивно понятное и гибкое деструктурирование массивов и объектов в отдельные параметры во время вызовов функций. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный функция f ([имя, значение]) {
console.log (имя, значение);
}
функция g ({имя: n, val: v}) {
console.log (n, v);
}
функция h ({имя, значение}) {
console.log (имя, значение);
}
f ([«бар», 42]);
г ({имя: «фу», значение: 7});
h ({имя: «бар», значение: 42}); ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный функция f (arg) {
var name = arg [0];
var val = arg [1];
консоль. Назначение деструктуризации Мягкое разрушение Отказоустойчивое деструктурирование, опционально со значениями по умолчанию. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный список переменных = [7, 42];
var [a = 1, b = 2, c = 3, d] = список;
a === 7;
b === 42;
c === 3;
d === undefined; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный список переменных = [7, 42];
var a = typeof list [0]! == «undefined»? список [0]: 1;
var b = typeof list [1]! == «undefined»? список [1]: 2;
var c = typeof list [2]! == «undefined»? список [2]: 3;
var d = typeof list [3]! == «undefined»? список [3]: undefined;
a === 7;
b === 42;
c === 3;
d === undefined; Модули Экспорт / импорт стоимости Поддержка экспорта / импорта значений из / в модули без загрязнения глобального пространства имен. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный функция экспорта sum (x, y) {return x + y};
экспорт var pi = 3.141593; импортировать * как математику из «lib / math»;
console.log («2π =» + math.sum (math.pi, math.pi)); импортировать {сумма, пи} из «библиотеки / математики»;
console.log («2π =» + сумма (пи, пи)); ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный LibMath = {};
LibMath.sum = функция (x, y) {return x + y};
LibMath.pi = 3,141593; var math = LibMath;
console.log («2π =» + math.sum (math.pi, math.pi)); var sum = LibMath. Модули По умолчанию и подстановочный знак Пометка значения как экспортируемого значения по умолчанию и массового смешивания значений. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный экспорт * из «библиотеки / математики»;
экспорт var e = 2.71828182846;
экспорт по умолчанию (x) => Math.{π} = «+ ехр (пи)); Классы Определение класса Более интуитивно понятные классы в стиле ООП и без шаблонов. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный class Shape {
constructor (id, x, y) {
this.id = id;
this.move (x, y);
}
move (x, y) {
this.x = x;
this.y = y;
}
} ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var Shape = function (id, x, y) {
это.id = id;
this.move (x, y);
};
Shape.prototype.move = function (x, y) {
this.x = x;
this.y = y;
}; Классы Наследование класса Более интуитивно понятное наследование в стиле ООП без шаблонов. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный class Rectangle extends Shape {
конструктор (id, x, y, width, height) {
супер (id, x, y);
this.width = width;
это.высота = высота;
}
}
class Circle extends Shape {
constructor (id, x, y, radius) {
супер (id, x, y);
this.radius = радиус;
}
} ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var Rectangle = function (id, x, y, width, height) {
Shape.call (this, id, x, y);
this.width = width;
this.height = высота;
};
Rectangle. Классы Наследование класса от выражений ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный var aggregation = (baseClass,.(?: конструктор | прототип | аргументы | вызывающий | имя | привязка | вызов | применить | toString | длина) $ /))
возвращаться
Object.defineProperty (цель, опора, Object.getOwnPropertyDescriptor (источник, опора))
})
}
mixins.forEach ((mixin) => {
copyProps (base.prototype, mixin.prototype);
copyProps (база, миксин);
});
возвратная база;
}; class Colored {
инициализатор () {this._color = «белый»; }
получить цвет () {вернуть this._color; }
установить цвет (v) {это._color = v; }
} class ZCoord {
инициализатор () {this._z = 0; }
получить z () {вернуть this._z; }
установить z (v) {this._z = v; }
} class Shape {
конструктор (x, y) {this._x = x; this._y = y; }
получить x () {вернуть this._x; }
установить x (v) {this._x = v; }
получить y () {вернуть this._y; }
установить y (v) {this._y = v; }
} class Rectangle расширяет агрегацию (Shape, Colored, ZCoord) {} var rect = new Rectangle (7, 42);
rect.z = 1000;
прямоугольникцвет = «красный»;
console.log (rect.x, rect.y, rect.z, rect.color); ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var aggregation = function (baseClass, mixins) {
var base = function () {
baseClass. Классы Доступ базового класса Интуитивно понятный доступ к конструктору и методам базового класса. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный class Shape {
…
нанизывать () {
return `Shape ($ {this. ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var Shape = function (id, x, y) {
…
};
Shape.prototype.toString = function (x, y) {
return «Shape (» + this.id + «)»
};
var Rectangle = function (id, x, y, width, height) {
Shape.call (this, id, x, y);
…
};
Rectangle.prototype.toString = function () {
return «Прямоугольник>» + Shape.prototype.toString.call (это);
};
var Circle = function (id, x, y, radius) {
Форма.вызов (это, id, x, y);
…
};
Circle.prototype.toString = function () {
return «Круг>» + Shape.prototype.toString.call (это);
}; Классы Геттер / сеттер Getter / Setter также непосредственно внутри классов (а не только внутри объекта).
инициализаторы, насколько это возможно, начиная с ECMAScript 5.1). ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный class Rectangle {
конструктор (ширина, высота) {
это._width = ширина;
this._height = высота;
}
установить ширину (ширину) {this._width = width; }
получить ширину () {вернуть this._width; }
установить высоту (высоту) {this._height = height; }
получить высоту () {вернуть this._height; }
получить область () {вернуть this._width * this._height; }
};
var r = новый прямоугольник (50, 20);
r.area === 1000; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var Rectangle = function (width, height) {
это. Тип символа Тип символа Уникальный и неизменяемый тип данных, который будет использоваться в качестве идентификатора для свойств объекта.Символ может иметь необязательное описание, но только для целей отладки. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный Символ («foo»)! == Symbol («foo»);
const foo = Symbol ();
const bar = Symbol ();
typeof foo === «символ»;
typeof bar === «символ»;
let obj = {};
obj [foo] = «foo»;
obj [bar] = «бар»;
JSON.stringify (объект);
Object.keys (obj);
Object.getOwnPropertyNames (obj);
Object.getOwnPropertySymbols (obj); ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный Тип символа Глобальные символы Глобальные символы, индексированные с помощью уникальных ключей. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный Symbol.for («app.foo») === Symbol.for («app.foo»)
const foo = Symbol.for («app.foo»);
const bar = Symbol.for («app.bar»);
Symbol.keyFor (foo) === «app.foo»;
Symbol.keyFor (bar) === «app.bar»;
typeof foo === «символ»;
typeof bar === «символ»;
let obj = {};
obj [foo] = «foo»;
obj [bar] = «бар»;
JSON.stringify (объект);
Object.keys (obj);
Object.getOwnPropertyNames (obj);
Object.getOwnPropertySymbols (obj); ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный Итераторы Итератор и для оператора Поддержка «итеративного» протокола, позволяющего объектам настраивать свои
итерационное поведение. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный пусть fibonacci = {
[Symbol.iterator] () {
пусть pre = 0, cur = 1;
возвращаться {
следующий () {
[pre, cur] = [cur, pre + cur];
return {done: false, value: cur};
}
};
}
} for (let n of fibonacci) {
если (n> 1000)
перемена;
консоль.журнал (п);
} ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var fibonacci = {
следующий: (function () {
var pre = 0, cur = 1;
return function () {
tmp = pre;
pre = cur;
cur + = tmp;
return cur;
};
}) ()
}; var n;
за (;;) {
п = fibonacci.next ();
если (n> 1000)
перемена;
console.log (n);
} Генераторы Функция генератора, протокол итератора Поддержка генераторов, особый случай итераторов, содержащих
функция генератора, в которой поток управления может быть приостановлен и возобновлен, в
чтобы произвести последовательность значений (конечную или бесконечную). ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный пусть fibonacci = {
* [Symbol.iterator] () {
пусть pre = 0, cur = 1;
за (;;) {
[pre, cur] = [cur, pre + cur];
yield cur;
}
}
} for (let n of fibonacci) {
если (n> 1000)
перемена;
console.log (n);
} ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var fibonacci = {
следующий: (function () {
var pre = 0, cur = 1;
return function () {
tmp = pre;
pre = cur;
cur + = tmp;
return cur;
};
}) ()
}; var n;
за (;;) {
п = фибоначчи. Генераторы Функция генератора, прямое использование Поддержка функций генератора, особый вариант функций, где
поток управления может быть приостановлен и возобновлен, чтобы создать последовательность
значений (конечных или бесконечных). ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный функция * диапазон (начало, конец, шаг) {
в то время как (начало <конец) {
начало уступки;
начало + = шаг;
}
} for (пусть i из диапазона (0, 10, 2)) {
консоль.журнал (я);
} ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный диапазон функций (начало, конец, шаг) {
список переменных = [];
в то время как (начало <конец) {
list.push (начало);
начало + = шаг;
}
список возврата;
} var r = диапазон (0, 10, 2);
for (var i = 0; i Генераторы Генератор согласования Поддержка функций генератора, т.е.е., функции, в которых поток управления
может быть приостановлен и возобновлен, чтобы произвести и распространить последовательность
значения (конечные или бесконечные). ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный let fibonacci = function * (числа) {
пусть pre = 0, cur = 1;
while (числа -> 0) {
[pre, cur] = [cur, pre + cur];
yield cur;
}
}; для (пусть n Фибоначчи (1000))
console.log (n); пусть числа = [… фибоначчи (1000)]; пусть [n1, n2, n3,…другие] = фибоначчи (1000); ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный Генераторы Генератор Control-Flow ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный function async (proc, … params) {
let iterator = proc (… params);
вернуть новое обещание ((разрешить, отклонить) => {
let loop = (значение) => {
пусть результат;
пытаться {
результат = итератор.next (значение);
}
catch (err) {
отклонить (ошибка);
}
если (результат.сделано)
разрешить (результат.значение);
else if (typeof result.value === «объект»
&& typeof result.value.then === «функция»)
result.value.then ((значение) => {
цикл (значение);
}, (err) => {
отклонить (ошибка);
});
еще
цикл (результат.значение);
}
петля();
});
} function makeAsync (текст, после) {
вернуть новое обещание ((разрешить, отклонить) => {
setTimeout (() => разрешить (текст), после);
});
} async (функция * (приветствие) {
let foo = yield makeAsync («foo», 300)
let bar = yield makeAsync («бар», 200)
let baz = yield makeAsync («baz», 100)
вернуть `$ {приветствие} $ {foo} $ {bar} $ {baz}`
}, «Привет»).затем ((msg) => {
console.log («РЕЗУЛЬТАТ:», сообщение);
}) ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный Генераторы Генераторные методы Поддержка методов генератора, т. Е. Методов в классах и объектах,
на основе функций генератора. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный class Clz {
* бар () {
…
}
};
пусть Obj = {
* foo () {
…
}
}; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный Карта / Набор и WeakMap / WeakSet Установить структуру данных Более чистая структура данных для общих алгоритмов на основе наборов. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный let s = new Set ();
s.add («привет»). add («до свидания»). add («привет»);
s.size === 2;
s.has («привет») === правда;
for (пусть ключ s.values ())
console.log (ключ); ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var s = {};
s [«привет»] = правда; s [«до свидания»] = правда; s [«привет»] = правда;
Object.keys .length === 2;
s [«привет»] === правда;
для (var введите s)
если (s.hasOwnProperty (ключ))
console.log (s [ключ]); Карта / Набор и WeakMap / WeakSet Структура картографических данных Более чистая структура данных для общих алгоритмов на основе карт. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный пусть m = новая карта ();
пусть s = Symbol ();
m.set («привет», 42);
м. набор (с, 34);
m.get (s) === 34;
м. размер === 2;
for (let [key, val] из m.entries ())
console.log (ключ + «=» + val); ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var m = {};
m [«привет»] = 42;
Объект.ключи (m) .length === 2;
for (введите m) {
if (m.hasOwnProperty (ключ)) {
var val = m [ключ];
console.log (ключ + «=» + val);
}
} Карта / Набор и WeakMap / WeakSet Структуры данных слабого звена Без утечки памяти Структуры данных с объектным ключом, расположенные бок о бок. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный пусть isMarked = new WeakSet ();
пусть connectedData = new WeakMap (); export class Node {
конструктор (идентификатор) {это.id = id; }
mark () {isMarked.add (это); }
unmark () {isMarked.delete (это); }
отмечен () {return isMarked. ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный Типизированные массивы Типизированные массивы Поддержка произвольных байтовых структур данных для реализации сети
протоколы, алгоритмы криптографии, манипуляции с форматами файлов и т. д. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный class Example {
конструктор (буфер = новый ArrayBuffer (24)) {
это.буфер = буфер;
}
установить буфер (буфер) {
this._buffer = буфер;
this._id = новый Uint32Array (this._buffer, 0, 1);
this._username = новый Uint8Array (this._buffer, 4, 16);
this._amountDue = новый массив Float32Array (this._buffer, 20, 1);
}
получить буфер () {вернуть this._buffer; }
установить id (v) {this._id [0] = v; }
получить id () {вернуть this._id [0]; }
установить имя пользователя (v) {this._username [0] = v; }
получить имя пользователя () {вернуть это._username [0]; }
установить amountDue (v) {this._amountDue [0] = v; }
получить amountDue () {вернуть this._amountDue [0]; }
} let example = new Example ()
example.id = 7
example.username = «Джон Доу»
example.amountDue = 42.0 ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный Новые встроенные методы Передача собственности объекта Новая функция для присвоения перечислимых свойств одного или нескольких источников
объекты на целевой объект. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный var dest = {quux: 0};
var src1 = {foo: 1, bar: 2};
var src2 = {foo: 3, baz: 4};
Object.assign (dest, src1, src2);
dest.quux === 0;
dest.foo === 3;
dest.bar === 2;
dest.baz === 4; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var dest = {quux: 0};
var src1 = {foo: 1, bar: 2};
var src2 = {foo: 3, baz: 4};
Объект.keys (src1) .forEach (function (k) {
dest [k] = src1 [k];
});
Object.keys (src2) .forEach (function (k) {
dest [k] = src2 [k];
});
dest.quux === 0;
dest.foo === 3;
dest.bar === 2;
dest.baz === 4; Новые встроенные методы Поиск элемента массива Новая функция для поиска элемента в массиве. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный [1, 3, 4, 2] .find (x => x> 3);
[1, 3, 4, 2].findIndex (х => х> 3); ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный [1, 3, 4, 2] .filter (function (x) {return x> 3;}) [0]; Новые встроенные методы Повторяющаяся строка Новая функция повторения строк. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный «». Повтор (4 * глубина);
«фу».повторить (3); ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный Массив ((4 * глубина) + 1) .join («»);
Массив (3 + 1) .join («foo»); Новые встроенные методы Поиск строки Новые специальные строковые функции для поиска подстроки. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный «привет» .startsWith («привет», 1);
«Привет». ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный «привет» .indexOf («привет») === 1;
«привет» .indexOf («ад») === (4 — «ад». длина);
«привет» .indexOf («ell»)! == -1;
«привет» .indexOf («ell», 1)! == -1;
«привет» .indexOf («ell», 2)! == -1; Новые встроенные методы Проверка типа номера Новые функции для проверки нечисловых и конечных чисел. ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный Number.isNaN (42) === false;
Number.isNaN (NaN) === true; Number.isFinite (Бесконечность) === false;
Number.isFinite (-Infinity) === false;
Number.isFinite (NaN) === false;
Number.isFinite (123) === true; ECMAScript 5 — синтаксический сахар: уменьшенный | традиционный var isNaN = function (n) {
вернуть n! == n;
};
var isFinite = function (v) {
return (typeof v === «число» &&! isNaN (v) && v! == Infinity && v! == -Infinity);
};
isNaN (42) === ложь;
isNaN (NaN) === правда; isFinite (Бесконечность) === false;
isFinite (-Infinity) === ложь;
isFinite (NaN) === ложь;
isFinite (123) === истина; Новые встроенные методы Номер проверки безопасности Проверка, находится ли целое число в безопасном диапазоне, т.е.э., это
правильно представлены JavaScript (где все числа, включая
целые числа, технически являются числами с плавающей запятой). ECMAScript 6 — синтаксический сахар: уменьшенный | традиционный Number.isSafeInteger (42) === true;
Number.isSafeInteger ( ECMAScript 5 - синтаксический сахар: уменьшенный | традиционный функция isSafeInteger (n) {
возвращаться (
typeof n === 'число'
&& Math. Новые встроенные методы Сравнение номеров Наличие стандартного значения Эпсилон для более точного сравнения
числа с плавающей запятой. ECMAScript 6 - синтаксический сахар: уменьшенный | традиционный .журнал (0,1 + 0,2 === 0,3);
console.log (Math.abs ((0,1 + 0,2) - 0,3) ECMAScript 5 - синтаксический сахар: уменьшенный | традиционный console.log (0,1 + 0,2 === 0,3);
console.log (Math.abs ((0,1 + 0,2) - 0,3) <2,220446049250313e-16); Новые встроенные методы Усечение числа Усечь число с плавающей запятой до его целой части,
полностью отбросив дробную часть. ECMAScript 6 - синтаксический сахар: уменьшенный | традиционный console.log (Math.trunc (42.7))
console.log (Math.trunc (0.1))
console.log (Math.trunc (-0.1)) ECMAScript 5 - синтаксический сахар: уменьшенный | традиционный function mathTrunc (x) {
return (x <0? Math.ceil (x): Math.floor (x));
}
console.log (mathTrunc (42.7))
console.log (mathTrunc (0.1))
console.log (mathTrunc (-0.1)) Новые встроенные методы Определение знака числа Определяет знак числа, включая особые случаи нуля со знаком и не числа. ECMAScript 6 - синтаксический сахар: уменьшенный | традиционный console.log (Math.sign (7))
console.log (Math.sign (0))
console.log (Math.sign (-0))
console.log (Math.sign (-7))
console.log (Math.sign (NaN)) ECMAScript 5 - синтаксический сахар: уменьшенный | традиционный function mathSign (x) {
return ((x === 0 || isNaN (x))? x: (x> 0? 1: -1));
}
console. Обещания Обещание использования Первоклассное представление значения, которое может быть выполнено асинхронно и будет доступно в будущем. ECMAScript 6 - синтаксический сахар: уменьшенный | традиционный function msgAfterTimeout (msg, who, timeout) {
вернуть новое обещание ((разрешить, отклонить) => {
setTimeout (() => resolve (`$ {msg} Hello $ {who}!`), тайм-аут);
});
}
msgAfterTimeout ("", "Фу", 100).затем ((msg) =>
msgAfterTimeout (msg, «Бар», 200)
) .then ((msg) => {
console.log (`сделано через 300 мс: $ {msg}`);
}); ECMAScript 5 - синтаксический сахар: уменьшенный | традиционный function msgAfterTimeout (msg, who, timeout, onDone) {
setTimeout (function () {
onDone (msg + "Привет" + who + "!");
}, тайм-аут);
}
msgAfterTimeout ("", "Foo", 100, function (msg) {
msgAfterTimeout (msg, "Bar", 200, function (msg) {
консоль.журнал ("сделано через 300 мс:" + сообщение);
});
}); Обещания Комбинация обещаний Объедините одно или несколько обещаний в новые, не принимая
самостоятельно позаботьтесь о порядке выполнения базовых асинхронных операций. ECMAScript 6 - синтаксический сахар: уменьшенный | традиционный функция fetchAsync (url, timeout, onData, onError) {
…
}
let fetchPromised = (url, timeout) => {
вернуть новое обещание ((разрешить, отклонить) => {
fetchAsync (URL-адрес, время ожидания, разрешение, отклонение);
});
}
Обещать.все([
fetchPromised ("http: //backend/foo.txt", 500),
fetchPromised ("http: //backend/bar.txt", 500),
fetchPromised ("http: //backend/baz.txt", 500)
]). then ((data) => {
пусть [foo, bar, baz] = данные;
console. ECMAScript 5 - синтаксический сахар: уменьшенный | традиционный функция fetchAsync (url, timeout, onData, onError) {
…
}
функция fetchAll (запрос, onData, onError) {
var result = [], results = 0;
for (var i = 0; i Мета-программирование Проксирование Подключение к мета-операциям с объектами на уровне выполнения. ECMAScript 6 - синтаксический сахар: уменьшенный | традиционный let target = {
foo: "Добро пожаловать, foo"
};
let proxy = new Proxy (target, {
get (получатель, имя) {
вернуть имя в получателе? получатель [имя]: `Привет, $ {имя}`;
}
});
прокси.foo === "Добро пожаловать, foo";
proxy.world === «Привет, мир»; ECMAScript 5 - синтаксический сахар: уменьшенный | традиционный Мета-программирование Отражение Выполнение вызовов, соответствующих мета-операциям объекта. ECMAScript 6 - синтаксический сахар: уменьшенный | традиционный пусть obj = {a: 1};
Object. ECMAScript 5 - синтаксический сахар: уменьшенный | традиционный var obj = {a: 1};
Object.defineProperty (obj, "b", {значение: 2});
Object.getOwnPropertyNames (obj); Интернационализация и локализация Сопоставление Сортировка набора строк и поиск в наборе строк.
Параметры сортировки параметризуются локалью и поддерживают Unicode. ECMAScript 6 - синтаксический сахар: уменьшенный | традиционный var list = ["ä", "a", "z"];
var l10nDE = новый Intl.Collator ("de");
var l10nSV = новый Intl.Collator ("sv");
l10nDE.compare («ä», «z») === -1;
l10nSV.compare («ä», «z») === +1;
console.log (list.sort (l10nDE.compare));
console.log (list.sort (l10nSV.compare)); ECMAScript 5 - синтаксический сахар: уменьшенный | традиционный Интернационализация и локализация Форматирование чисел Форматирование чисел с группировкой цифр и локализованными разделителями. ECMAScript 6 - синтаксический сахар: уменьшенный | традиционный var l10nEN = новый формат Intl.NumberFormat ("en-US");
var l10nDE = новый формат Intl.NumberFormat ("de-DE");
l10nEN.format (1234567.89) === "1,234,567,89";
l10nDE.format (1234567.89) === "1.234.567,89"; ECMAScript 5 - синтаксический сахар: уменьшенный | традиционный Интернационализация и локализация Форматирование валюты Форматирование чисел с группировкой цифр, локализованными разделителями и прикрепленным символом валюты. ECMAScript 6 - синтаксический сахар: уменьшенный | традиционный var l10nUSD = new Intl.NumberFormat ("en-US", {style: "currency", currency: "USD"});
var l10nGBP = new Intl.
this 
 concat (params)) === 9; var str = «foo»;
var chars = str.split («»);
concat (params)) === 9; var str = «foo»;
var chars = str.split («»); ) [\ uDC00- \ uDFFF]) /) [0].длина === 2;
«𠮷» === «\ uD842 \ uDFB7»;
) [\ uDC00- \ uDFFF]) /) [0].длина === 2;
«𠮷» === «\ uD842 \ uDFB7»;
 op;
var lhs = tmp.lhs;
var rhs = tmp.rhs;
op;
var lhs = tmp.lhs;
var rhs = tmp.rhs; журнал (имя, значение);
};
function g (arg) {
var n = arg.name;
var v = arg.val;
console.log (n, v);
};
function h (arg) {
var name = arg.name;
var val = arg.val;
console.log (имя, значение);
};
f ([«бар», 42]);
г ({имя: «фу», значение: 7});
h ({имя: «бар», значение: 42});
журнал (имя, значение);
};
function g (arg) {
var n = arg.name;
var v = arg.val;
console.log (n, v);
};
function h (arg) {
var name = arg.name;
var val = arg.val;
console.log (имя, значение);
};
f ([«бар», 42]);
г ({имя: «фу», значение: 7});
h ({имя: «бар», значение: 42}); sum, pi = LibMath.pi;
console.log («2π =» + сумма (пи, пи));
sum, pi = LibMath.pi;
console.log («2π =» + сумма (пи, пи)); prototype = Object.create (Shape.prototype);
Прямоугольник. Прототип.конструктор = Прямоугольник;
var Circle = function (id, x, y, radius) {
Shape.call (this, id, x, y);
this.radius = радиус;
};
Circle.prototype = Object.create (Shape.prototype);
Circle.prototype.constructor = Круг;
prototype = Object.create (Shape.prototype);
Прямоугольник. Прототип.конструктор = Прямоугольник;
var Circle = function (id, x, y, radius) {
Shape.call (this, id, x, y);
this.radius = радиус;
};
Circle.prototype = Object.create (Shape.prototype);
Circle.prototype.constructor = Круг; конечно, в такой библиотеке] apply (это, аргументы);
mixins.forEach (function (mixin) {
mixin.prototype.initializer.call (это);
} .bind (это));
};
base.prototype = Object.create (baseClass.prototype);
основание.(?: конструктор | прототип | аргументы | вызывающий | имя | привязка | вызов | применить | toString | длина) $ /))
возвращаться
Object.defineProperty (цель, опора, Object.getOwnPropertyDescriptor (источник, опора))
})
}
mixins.forEach (function (mixin) {
copyProps (base.prototype, mixin.prototype);
copyProps (база, миксин);
});
возвратная база;
}; var Colored = function () {};
Colored.prototype = {
инициализатор: function () {this._color = «white»; },
getColor: function () {вернуть это._цвет; },
setColor: функция (v) {this._color = v; }
}; var ZCoord = function () {};
ZCoord.prototype = {
инициализатор: function () {this._z = 0; },
getZ: function () {вернуть this._z; },
setZ: функция (v) {this._z = v; }
}; var Shape = function (x, y) {
this._x = x; this._y = y;
};
Shape.prototype = {
getX: function () {вернуть this._x; },
setX: функция (v) {this._x = v; },
getY: function () {вернуть this._y; },
setY: function (v) {this._y = v; }
} var _Combined = агрегация (Форма, [Цветной, ZCoord]);
var Rectangle = function (x, y) {
_Combined.call (это, x, y);
};
Rectangle.prototype = Object.create (_Combined.prototype);
Rectangle.prototype.constructor = Прямоугольник; var rect = new Rectangle (7, 42);
rect.setZ (1000);
rect.setColor («красный»);
console.log (rect.getX (), rect.getY (), rect.getZ (), rect.getColor ());
apply (это, аргументы);
mixins.forEach (function (mixin) {
mixin.prototype.initializer.call (это);
} .bind (это));
};
base.prototype = Object.create (baseClass.prototype);
основание.(?: конструктор | прототип | аргументы | вызывающий | имя | привязка | вызов | применить | toString | длина) $ /))
возвращаться
Object.defineProperty (цель, опора, Object.getOwnPropertyDescriptor (источник, опора))
})
}
mixins.forEach (function (mixin) {
copyProps (base.prototype, mixin.prototype);
copyProps (база, миксин);
});
возвратная база;
}; var Colored = function () {};
Colored.prototype = {
инициализатор: function () {this._color = «white»; },
getColor: function () {вернуть это._цвет; },
setColor: функция (v) {this._color = v; }
}; var ZCoord = function () {};
ZCoord.prototype = {
инициализатор: function () {this._z = 0; },
getZ: function () {вернуть this._z; },
setZ: функция (v) {this._z = v; }
}; var Shape = function (x, y) {
this._x = x; this._y = y;
};
Shape.prototype = {
getX: function () {вернуть this._x; },
setX: функция (v) {this._x = v; },
getY: function () {вернуть this._y; },
setY: function (v) {this._y = v; }
} var _Combined = агрегация (Форма, [Цветной, ZCoord]);
var Rectangle = function (x, y) {
_Combined.call (это, x, y);
};
Rectangle.prototype = Object.create (_Combined.prototype);
Rectangle.prototype.constructor = Прямоугольник; var rect = new Rectangle (7, 42);
rect.setZ (1000);
rect.setColor («красный»);
console.log (rect.getX (), rect.getY (), rect.getZ (), rect.getColor ()); id})`
}
}
class Rectangle расширяет Shape {
конструктор (id, x, y, width, height) {
супер (id, x, y);
…
}
нанизывать () {
return «Прямоугольник>» + super.toString ();
}
}
class Circle extends Shape {
constructor (id, x, y, radius) {
супер (id, x, y);
…
}
нанизывать () {
вернуть «Круг>» + супер.нанизывать();
}
}
id})`
}
}
class Rectangle расширяет Shape {
конструктор (id, x, y, width, height) {
супер (id, x, y);
…
}
нанизывать () {
return «Прямоугольник>» + super.toString ();
}
}
class Circle extends Shape {
constructor (id, x, y, radius) {
супер (id, x, y);
…
}
нанизывать () {
вернуть «Круг>» + супер.нанизывать();
}
} _width = ширина;
this._height = высота;
};
Rectangle.prototype = {
установить ширину (ширину) {this._width = width; },
получить ширину () {вернуть this._width; },
установить высоту (высоту) {this._height = height; },
получить высоту () {вернуть this._height; },
получить область () {вернуть this._width * this._height; }
};
var r = новый прямоугольник (50, 20);
r.area === 1000;
_width = ширина;
this._height = высота;
};
Rectangle.prototype = {
установить ширину (ширину) {this._width = width; },
получить ширину () {вернуть this._width; },
установить высоту (высоту) {this._height = height; },
получить высоту () {вернуть this._height; },
получить область () {вернуть this._width * this._height; }
};
var r = новый прямоугольник (50, 20);
r.area === 1000; Кроме того, поддержка протокола «итератора» для создания
последовательность значений (конечная или бесконечная). Наконец, предоставьте
удобный оператор
Кроме того, поддержка протокола «итератора» для создания
последовательность значений (конечная или бесконечная). Наконец, предоставьте
удобный оператор of для перебора всех значений итерируемого объекта. следующий();
если (n> 1000)
перемена;
console.log (n);
}
следующий();
если (n> 1000)
перемена;
console.log (n);
} ниже).
[Примечание: универсальная функция
ниже).
[Примечание: универсальная функция async обычно предоставляется многоразовой библиотекой
и даны здесь только для лучшего понимания.Видеть
co или
Сопрограмма Bluebird на практике.]
 has (это); }
установить данные (данные) {прикрепленные данные. набор (это, данные); }
получить данные () {вернуть прикрепленные данные. получить (это); }
} пусть foo = новый узел («foo»); JSON.stringify (foo) === ‘{«id»: «foo»}’;
foo.mark ();
foo.data = «бар»;
foo.data === «бар»;
JSON.stringify (foo) === ‘{«id»: «foo»}’; isMarked.has (foo) === true
прикрепленные данные.has (foo) === правда
foo = null / * удалить только ссылку на foo * /
connectedData.has (foo) === ложь
isMarked.has (foo) === ложь
has (это); }
установить данные (данные) {прикрепленные данные. набор (это, данные); }
получить данные () {вернуть прикрепленные данные. получить (это); }
} пусть foo = новый узел («foo»); JSON.stringify (foo) === ‘{«id»: «foo»}’;
foo.mark ();
foo.data = «бар»;
foo.data === «бар»;
JSON.stringify (foo) === ‘{«id»: «foo»}’; isMarked.has (foo) === true
прикрепленные данные.has (foo) === правда
foo = null / * удалить только ссылку на foo * /
connectedData.has (foo) === ложь
isMarked.has (foo) === ложь
 заканчивается с («ад», 4);
«привет» .includes («ell»);
«привет» .includes («ell», 1);
«привет» .includes («ell», 2);
заканчивается с («ад», 4);
«привет» .includes («ell»);
«привет» .includes («ell», 1);
«привет» .includes («ell», 2);99254740992) === false;
 раунд (п) === п
&& - (Math.pow (2, 53) - 1) <= n
&& n <= (Math.pow (2, 53) - 1)
);
}
isSafeInteger (42) === true;
isSafeInteger (
раунд (п) === п
&& - (Math.pow (2, 53) - 1) <= n
&& n <= (Math.pow (2, 53) - 1)
);
}
isSafeInteger (42) === true;
isSafeInteger (99254740992) === false;
 log (mathSign (7))
консоль.журнал (mathSign (0))
console.log (mathSign (-0))
console.log (mathSign (-7))
console.log (mathSign (NaN))
log (mathSign (7))
консоль.журнал (mathSign (0))
console.log (mathSign (-0))
console.log (mathSign (-7))
console.log (mathSign (NaN)) log (`успех: foo = $ {foo} bar = $ {bar} baz = $ {baz}`);
}, (err) => {
console.log (`error: $ {err}`);
});
log (`успех: foo = $ {foo} bar = $ {bar} baz = $ {baz}`);
}, (err) => {
console.log (`error: $ {err}`);
}); defineProperty (obj, "b", {значение: 2});
obj [символ ("с")] = 3;
Отражать.ownKeys (объект);


Leave a Reply