Конструктор как сделать: Как создать сайт самому с нуля с помощью конструктора 🛠 – Как создать сайт конструктор: ТОП-10 сервисов
Как создать сайт самому с нуля с помощью конструктора 🛠
16 апреля 2019
Создание сайтов1 743
Время чтения ≈ 10 минут

Появление конструкторов позволило пользователю быстро создать сайт самому без серьёзных вложений. Зачем тратить большие средства на профессиональные студии, которые зачастую завышают цены, когда теперь интернет-площадку можно сделать практически бесплатно.
Преимуществ у веб-конструкторов достаточно, чтобы обратить на них пристальное внимание.
- Во-первых, с конструктором сайт можно создать бесплатно или заплатить небольшую цену за оригинальные шаблоны.
- Во-вторых, свой интернет-ресурс сделать всего за несколько часов
- В-третьих, не нужно платить дизайнерам, так как на таких сервисах представлена уже готовая структура с примерами.
Однако не обошлось и без недостатков. В основном они связаны с уникальностью сайта. Ведь, несмотря на легкость его создания, все элементы ограничиваются шаблонами. Неудивительно, если на просторах Сети можно найти стилистически похожую площадку. Однако поисковики могут посчитать ее «клоном» и понизить в выдаче.
Необходимость применения конструктора зависит от конкретных целей. Этот способ вполне подходит для личного блога, площадки небольшого некоммерческого проекта, а также веб-ресурса для малого бизнеса. Данная статья будет полезна для тех, кто хочет самостоятельно создать свой сайт с минимумом финансовых и временных затрат.
С чего начинается сайт
Чтобы сделать качественную площадку, надо тщательно спланировать, для каких целей она нужна, а также какие страницы на ней будут. Для этого лучше всего сделать прототип в одной из специальных программ или воспользоваться специальными сервисами, например, Dyno Mapper.
Конструкторы предлагают пользователям целый ряд готовых решений для блогов, платформ о путешествиях, литературе, архитектуре и так далее. Чтобы определиться с выбором, необходимо четко осознавать, чего вы хотите добиться от своего проекта. Например, чтобы создать сайт-визитку или одностраничник, понадобятся совсем другие инструменты, нежели для реализации интернет-магазина.

Помимо этого, необходимо определить потенциальную аудиторию: возраст, предпочтения, хобби. Почему эти люди могут заинтересоваться тем, что им предлагают? Это поможет правильно преподнести товар или информацию, раскрыть их в нужном ключе.
Обязательно проанализируйте своих конкурентов. Делается это не для копирования чужих идей. С помощью анализа легко определить свою «изюминку». То, чем площадка будет от них отличаться.
Шаг 1: Выбор конструктора сайтов
Мы подготовили рейтинг лучших конструкторов, учитывая особенности потребительского спроса. Благодаря им любой может сделать сайт самостоятельно, бесплатно и без значительных усилий.
К критериям выбора конструкторов сайтов относятся:
- Локализация конструктора и его шаблонов. Предпочтение стоит отдать сервисам, адаптированным для российских пользователей.
- Ценовая политика. Для примера мы подобрали бесплатные площадки. Однако на них есть риск столкнуться с ограничениями при работе с элементами сайта. Для полной свободы творчества больше подойдут платные тарифы.
- Уровень исполнения шаблонов. Это влияет на качество результатов, ведь с простыми шаблонами сайт будет выглядеть довольно посредственно.
ТОП-7 бесплатных конструкторов
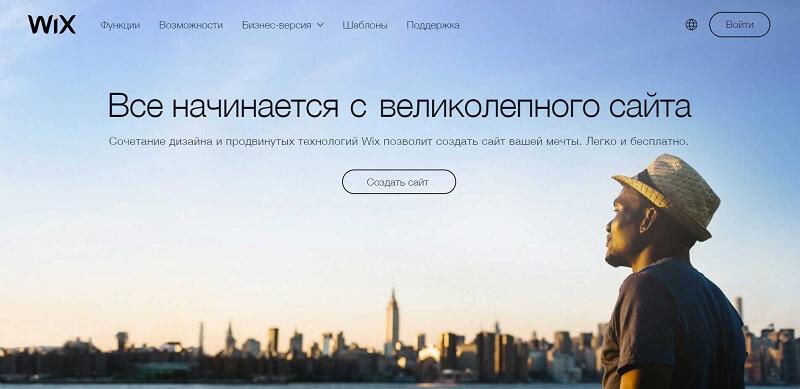
№1 — Wix. Одна из самых популярных площадок, заслуживших доверие более 100 млн пользователей по всему миру. Имеет огромнейших комплекс инструментов, понятный русифицированный интерфейс и гибкие настройки.
№2 — Tilda. Прекрасно подойдет для создания лендингов и портфолио. Выбор шаблонов здесь невелик, поэтому пользователю предлагается самостоятельно настроить необходимые блоки. Всего их насчитывается около 450.
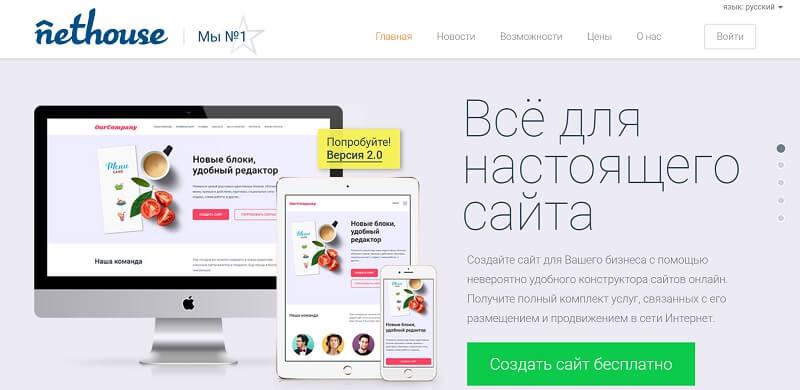
№3 — Nethouse. Площадка ориентирована на создание одностраничников для малого бизнеса. Отличительная особенность — разнообразие шаблонов. Помимо этого есть возможность интеграции с Яндекс.Кассой, программами 1C и различными сервисами.
№4 — Mozello. Один из самых легких конструкторов сайтов, с помощью которого можно быстро сделать визитку или блог. Однако значительно уступает в количестве шаблонов. Тем не менее разработчики предусмотрели разметку страницы, а также возможность изменения цветовой палитры, шрифтов и изображений. Помимо этого можно самостоятельно редактировать HTML и CSS.
№5 — uCoz. Работает уже 13 лет и за это время давно перешел границы простого конструктора. Здесь можно быстро разработать не только сайт-визитку или блог, но также интернет-магазин, форум или даже онлайн-калькулятор стоимости услуг.
№6 — Jimdo. Еще один простой ресурс для тех, кто не знает основных языков программирования. Здесь представлен широкий выбор шаблонов, понятный интерфейс и возможность оптимизировать свой сайт. Однако площадка не поддерживает русский язык.
№7 — Setup. Разнообразие красочных шаблонов, простота использования, домен в подарок, а также возможности для SEO-продвижения — все это основные преимущества данного сервиса. Он позволяет создать сайт-визитку или лендинг быстро и легко.
Шаг 2: Выбор доменного имени и хостинга
Теперь необходимо придумать короткое, запоминающееся и, что самое главное, свободное название. Сделать это нелегко, ведь оно должно отражать всю суть платформы и при этом быть оригинальным.
После того, как домен будет придуман, возникнет еще одна проблема — выбор хостинга, на котором разместится ресурс. Здесь может понадобиться помощь специалиста, который расскажет о выгодном сочетании качества предоставляемых услуг и их стоимости.
Некоторые конструкторы, например, Wix, избавляют своих пользователей от этой головной боли и предоставляют бесплатный хостинг. Однако это связано с определенными рисками:
- Нет гарантии на надежную и бесперебойную работу сайта, а также на сохранение всей информации. Вторая проблема решается регулярным созданием бэкапа, а вот убытки от простоя посчитать будет сложно.
- Существуют ограничения по управлению платформой, а также неудовлетворительная работа технической поддержки.
- Снижение работоспособности сайта при большом потоке посетителей.
- Нагрузка на ресурс за счет размещения рекламы. Именно за счёт продажи рекламного времени на сайтах клиентах хостеры окупают свои затраты.
Нужна надёжная и доступная альтернатива бесплатному хостингу конструктора сайтов? Выбирайте веб-хостинг с единоразовой оплатой от Eternalhost!
Шаг 3: Выбор стилистики и создание дизайна
Не стоит думать, что конструкторы обрекают сайт быть похожим на другие платформы. Вовсе нет. Для уникализации ресурса в конструкторах предусмотрен ряд оригинальных решений, которые могут воплотить даже пользователи без специальных навыков.

- Добавляйте в шаблон новые страницы. Например, создайте разделы или страничку с информацией о компании. И тогда сайт точно будет отличаться от других.
- Публикуйте свои фотографии, а не «стоковые». Это не только повысит уникальность сайта, но придаст особую ценность ресурса в глазах поисковых роботов.
- Смените цветовую палитру. Некоторые конструкторы облегчают задачу. Например, Wix обладает инструментом, который подбирает сочетающиеся оттенки.
- Перераспределить текстовые и функциональные блоки. Обычно шаблоны подразумевают свою структуру страницы. Однако ее всегда можно отредактировать.
- Изменить размер и тип шрифтов. Главный критерий, на который стоит опираться в этом пункте, это удобочитаемость страниц. Посетители заходят на сайт, чтобы узнать необходимую информацию. И задача владельца, сделать этот процесс для них как можно комфортнее.
Шаг 4: Подготовка контента
Несмотря на то, что сам сайт можно сверстать относительно быстро, подготовка контента займет больше усилий. При соблюдении копирайта, иллюстрации на страницах могут быть неуникальными, но вот для текстов этот критерий обязателен. Помимо прочего, для раскрутки сайта следует придерживаться еще нескольких базовых требований к качеству контента.
- Смысловая нагрузка. Бессмысленные тексты сразу же понизят репутацию ресурса, так как они не принесут пользы читателям. Контент должен быть информативным и полезным, а главное, цепляющим.
- Грамотность. Кому приятно читать статьи с огромным количеством орфографических, грамматических и прочих ошибок?
- Актуальность. Следите, чтобы вся подаваемая информация была свежей. Ведь устаревшие данные заставят пользователей сомневаться в сайте.
- Призыв к действию. Для этого определитесь, какова цель текстов: приобрести товар или услугу, зарегистрироваться на ресурсе или подписаться на статьи. Также можно создать ненавязчивые кнопки по типу: «Перейти к покупкам».
- Подача и оформление. Огромная «простыня» текста сложно воспринимается читателем. Поэтому следует разбавлять текстовую составляющую подходящими по смыслу изображениями, подзаголовками и маркированными списками.
Также не забывайте про SEO-оптимизацию. Грамотно включите в текст поисковые запросы, оптимизируйте иллюстрации, чтобы поисковые роботы заметили ваш сайт.
Шаг 5: Финальные доработки и публикация
Конструкторы имеют функцию предварительного просмотра, которая позволит посмотреть свой сайт до его запуска. Перед запуском сайта на основе конструктора еще раз проверьте:
- Наличие орфографические и грамматические ошибок;
- Форматирование контента;
- Расположение изображений и видеофайлов: отражают ли они смысл текстовой составляющей;
- Работоспособность ссылок и кнопок:
- Удобство навигации.
Во время работы взгляд может «замылиться». Дизайн кажется гармоничным, тексты призывают к действию, а навигация и структура удобны для пользования.
Но на всякий случай следует попросить знакомых посмотреть на вашу площадку со стороны и рассказать о своих ощущениях. Для более полной информации составьте опросный лист, благодаря которому опрашиваемым будет легче понять, на что обратить внимание.
Следуйте только конструктивным советам. И, уже исправив последние недостатки, смело публикуйте свой сайт.
Заключение
Итак, мы рассмотрели, как быстро создать простой сайт с помощью бесплатных конструкторов. Это отличная возможность для обычных пользователей не переплачивать веб-студиям и создать проект своими усилиями и без особых знаний.
Развитие сайта — это долгая и упорная работа. Ни в коем случае о нем не забывайте. Посетители не узнают о новой площадке, если им не помочь. Для этого займитесь продвижением в поисковой системе, регулярно обновляйте контент и развивайте обратную связь с пользователями.
Хотите больше возможностей, чем дают конструкторы сайтов? Заказывайте надёжный хостинг сайтов от Eternalhost!
Оцените материал:
[Всего голосов: 6 Средний: 4.2/5]Как создать сайт конструктор: ТОП-10 сервисов
Привет, друзья. Я подготовил для вас очередную полезную и ценную статью на тему «Создать сайт конструктор». Суть материала – рассказать, какие конструкторы и платформы позволяют быстро и легко, с минимальными временными и финансовыми вложениями своими руками создавать рабочие, функциональные и удобные для всех проекты. Остановлюсь, прежде всего, на конструкторах. Это готовые модули, которые каждый желающий компонует так, чтобы сконструировать сайт, отвечающий его пожеланиям и потребностям. Существует большое количество разнообразных сервисов. Каждый из них имеет свои достоинства и недостатки. Практически каждому по силам заменить собой работу специалистов небольшой студии. Мало того, работники студии возьмут с вас оплату не только за создание сайта, но и за последующие вносимые изменения. В конструкторе вы сможете делать все сами, своими руками и совершенно бесплатно. Итак, если вы хотите создать сайт с нуля конструктор поможет вам в этом. Осталось только выбрать конкретную площадку. О самых популярных сервисах и платформах поговорим в этой статье.
Содержание статьи:
Создать сайт конструктор: каким должен быть качественный проект
Для начала, прежде чем я начну рассказывать, как создать сайт самому с нуля конструктор какого типа выбрать, давайте остановимся на том, каким именно требованиям должен отвечать разрабатываемый ресурс.
1. Доменное имя
Оно должно быть обязательно уникальным и купленным у надежной хостинговой компании. Использовать поддомены конструкторов «Мойкрутойсайт707.вебконструктор.ком» — плохое решение. Такие проекты невозможно продвинуть. К ним настороженно относятся пользователи.
Поэтому использовать бесплатные тарифные планы конструкторов не нужно. Иначе ваш проект изначально обречен на провал.
2. Дизайн
Во-первых, уникальный. Не нужно просто копировать чье-то оформление. Ведь оно может просто не соответствовать тематике проекта, не гармонировать с наполнением ресурса.
Во-вторых, современный и стильный. Легкий, свежий, простой. Без обилия цветов и графических элементов.
В-третьих, обязательно адаптивным. Дабы сайт красиво отображался на всех устройствах, независимо от размера экрана, операционной системы и браузера. Ведь сегодня более 50% трафика идет именно с мобильных устройств. Если использовать неадаптивное оформление и верстку, вы потеряете более половины потенциальных клиентов.
3. Понятная навигация и структура
Создать сайт конструктор поможет. Однако продумывать его структуру и навигацию нужно самостоятельно. Исключите нетрадиционные решения, многоэтажность вложений и прочие сложные пути поиска информации. Пользователи быстро запутаются в такой структуре и потеряют интерес к вашему проекту.
4. Бренд
Логотип – важный элемент каждого сайта, независимо от его тематики, направления. Именно по логотипу посетители будут определять, что именно предлагает сайт. Он же станет элементом узнаваемости проекта.
5. Наполнение
Контент – только уникальный, высококачественный и интересный, дающий пользователям полезную и ценную информацию.
К контенту относятся:
- статьи;
- фотографии;
- таблицы;
- инфографики;
- видеоролики.
Статьи пишите либо сами, либо нанимайте высококвалифицированных копирайтеров, которые помогут вам в этом. Для создания инфографики нужно привлекать копирайтера и дизайнера. Фотографии и картинки нельзя просто брать в поисковых системах! Если нет возможности купить их на обычных стоках, скачивайте на бесплатных фотостоках.
Цените и уважайте свою аудиторию, предоставляйте ей высококачественный контент. Это обеспечит высокую посещаемость.
6. Быстрая работа
Пользователи не любят ждать, пока сайт долго грузится. В идеале, он не должен открываться более трех секунд. При выборе конструктора учитывайте, насколько он эффективен и работоспособен.
Совет! Чтобы исключить дополнительной нагрузки – не используйте слишком тяжелые картинки.
7. SSL-сертификат
Интересно, что сегодня многие конструкторы предлагают возможность установки таких сертификатов. Они обеспечивают шифрование HTTPS. Что позволяет защитить сам сайт, а также информацию, которую передают пользователи.
8. Оптимизация
SEO все также важна, как и несколько лет назад. Оптимизация постоянно развивается, улучшается. Она предъявляет все больше требований к сайтам. При полном соответствии требованиям поисковых систем существенно возрастает вероятность выхода на передовые позиции в выдаче.
Совет! Обязательно нужно подключить сервисы по сбору статистики от Гугл и Яндекса. Они позволят отслеживать посещаемость проекта. То, как себя ведут на нем пользователи. Это поможет еще лучше оптимизировать ресурс.
Среди основных требований оптимизации выделю:
- обязательное наличие в текстах ключевых слов;
- заполненные мета-теги;
- ссылки внутри сайта на свои же материалы;
- распространение ссылок на статьи сайта в социальных сетях;
- настроенные редиректы;
- созданный правильный файл robots.txt;
- карта сайта.
Поэтому, решая создать сайт с нуля конструктор выбирайте такой, чтобы он помог в создании проекта, который будет соответствовать всем требованиям, приведенным выше.
Создать сайт самому с нуля конструктор: 5 преимуществ конструкторов
Читайте также: Бесплатные фотостоки и фотобанки: 30 крутых ресурсов
Теперь поговорим о том, почему конструкторы пользуются популярностью. Достаточно выделить только 7 преимуществ, чтобы понять – они действительно помогают в создании крутых проектов.
1. Простота использования. Все делается пошагово, без проблем и сложностей. Они понятны на интуитивном уровне.
2. Оформление и наполнение хранятся отдельно. Сменить дизайн удастся за несколько кликов. Контент при этом не пострадает.
3. Большое количество шаблонов.
4. Простота наполнения контентом.
5. Надежность. Файлы вашего сайта будут храниться на сервере конструктора. В полной надежности и безопасности.
Создать сайт конструктор: рейтинг 10-ти лучших сервисов
Чтобы создать сайт с нуля конструктор будет идеальным вариантом. Особенно для тех, кто не умеет программировать, но и не имеет финансов для заказа проекта в студии или у фрилансера.
1. Wix
Один из наиболее популярных конструкторов. Характеризуется богатым набором полезных и ценных инструментов. Позволяет создавать красивые, функциональные ресурсы. Подходит для разработки проектов различного типа:
- блогов;
- визиток;
- магазинов.
Максимально удобный, простой и понятный интерфейс. К тому же, доступный на русском языке. Предусмотрено множество ярких шаблонов – их больше тысячи!
Обратите внимание! Позволяет создавать сразу адаптивные версии сайтов.
Стоимость премиум-аккаунта не такая уж и высокая. Его купить сможет каждый, независимо от своих финансовых возможностей.
Среди недостатков стоит выделить:
- бесплатная версия предоставляет сложный и незапоминающийся адрес сайта;
- бесплатная версия = медленная работа.
В целом же, Wix – крутой конструктор, позволяет решать множество задач, независимо от их сложности.
2. Создать сайт конструктор: Nethouse
Еще один крутой конструктор, посредством которого можно создавать сайты любого типа – как коммерческие проекты, так и личные. Разобраться с конструктором не сложно. В нем сможет работать практически каждый, независимо от уровня знаний и опыта работы на компьютере и в интернете.
3. uKit
Данный конструктор можно смело заносить в когорту наиболее перспективных. У него действительно большое будущее. Его создателем является человек, который ранее трудился над конструктором uCoz. Теперь он делает новый инструмент, учитывая свой опыт и недостатки предыдущей разработки.
К тому же, стоимость использования конструктора не такая уж и большая. Предусмотрен бесплатный двухнедельный период, что позволит окончательно понять – подходит ли сервис вам или нет.
Среди прочих преимуществ стоит выделить:
- великолепный функционал;
- простой, понятный интерфейс;
- предусмотренные возможности для полноценного продвижения и оптимизации.
4. Создать сайт конструктор: Jimdo
Если хотите создать сайт самому с нуля конструктор Jimdo поможет вам в этом. Он довольно простой. Среди его преимуществ:
- множество шаблонов;
- простой и понятный интерфейс;
- легкость детализированной настройки;
- предусмотрена настройка страниц для оптимизации.
Однако есть и определенные трудности. Это сложность внедрения собственного дизайнерского шаблона. К тому же, есть определенные сложности по работе с графикой.
5. Umi
Если хотите создать сайт конструктор Umi подходит для этого если не идеально, то весьма неплохо. Он рекомендован для магазинов и не только. Разработать ресурс удастся буквально за пару десятков минут.
Обратите внимание! Разработчики позволяют переносить проект на любой хостинг. Но на это потребуется дополнительная плата.
Среди положительных особенностей:
- широкие функциональные возможности;
- настройка страниц для последующего продвижения;
- крутой инструментарий для формирования крутых магазинов.
Но, к сожалению, в бесплатном доступе предоставляется только сто мегабайт места под контент сайта.
6. Setup
Среди всех существующих позиционирует себя, как наиболее удобный, с самым простым и понятным интерфейсом. В нем есть более пяти тысяч дизайнов, настраиваемых под индивидуальные потребности.
Обратите внимание! Бонусом представляется бесплатный домен в популярной зоне .ru. А также предусмотрено всё для эффективного продвижения по низкочастотным запросам, что привлечет к вам большое количество посетителей.
Среди прочих положительных характеристик данного сервиса стоит выделить следующие:
- не просто многочисленные, но и действительно привлекательные шаблоны;
- предусмотренные идеальные возможности для последующей оптимизации;
- качественная, отзывчивая, эффективная техническая поддержка.
Все недостатки касаются бесплатной версии:
- невозможность перенести на другой хостинг;
- лишь 100 мегабайт пространства;
- и некоторые другие ограничения.
7. Создать сайт конструктор: uCoz
Среди всех существующих конструкторов – это один из наиболее старых и известных в русскоязычном сегменте интернета сервисов, позволяющий конструировать проекты любого типа.
Главные преимущества:
- невероятно богатый функционал;
- огромное количество шаблонов для оформления;
- множество предусмотренных модулей – блоги, форумы, опросы и т.д.;
- тончайшие настройки;
- дружелюбное отношение поисковых роботов, что упрощает продвижение;
- и многое другое.
Несмотря на обилие преимуществ, есть, к сожалению, и недостатки. Среди таковых стоит выделить огромный рекламный баннер, запрет переноса своего проекта на сторонние хостинги и многое другое.
Обратите внимание! Слишком строгая администрация проекта. Они могут просто забанить ваш сайт без объяснения причин и возможности восстановления ресурса.
Нужно признать и тот факт, что разобраться в конструкторе новичку будет крайне сложно. В отличие от большинства перечисленных выше.
8. Redham
Крутой инструмент, отличающийся высоким качеством. Однако – он слишком коммерционализирован. Бесплатно пользоваться платформой можно только 30 дней. Потом – обязательная оплата.
Обратите внимание! Если уж постоянно платить, то выбирайте CMS WordPress. О ней поговорим ниже. Сразу отмечу, что на этой платформе каждый сможет создать сайт своими руками. Ресурс будет намного эффективнее и функциональнее, чем любой проект, созданный на конструкторе. Чтобы узнать, как работать с Вордпресс и сделать свой сайт, записывайтесь на мой бесплатный онлайн-тренинг.
Хотя в целом – конструктор функциональный, удобный, простой в использовании.
9. Создать сайт конструктор: A5
Очень похож на описанный в первом пункте Wix. В частности, конструирование ресурса может проводиться в двух форматах, на выбор пользователя:
- флеш-редактор;
- HTML5.
Среди положительных характеристик стоит выделить:
- удобная панель для редактирования сайта;
- можно самостоятельно делать индивидуальные, уникальные шаблоны, а не только пользоваться предусмотренными разработчиками;
- ответственная и высокопрофессиональная техподдержка;
- простой и понятный интерфейс.
Среди отрицательных характеристик выделяются следующие:
- в бесплатном доступе пользователям предлагаются непонятные домены третьего уровня, состоящие только из цифр;
- наличие рекламных баннеров;
- некоторые ограничения в функционале.
10. Fo.ru
Хороший вариант для блога или визитки. Не более. Простой. Если сравнивать с прочими сервисами. Много шаблонов, модулей, которые можно редактировать под свои потребности. Но в целом уступает всем перечисленным выше.
Создать сайт с нуля конструктор: личный совет
Читайте также: Как сделать ссылку на сайт: 4 простых шага
Если вы хотите создать сайт конструктор не всегда поможет в этом. Потому что такие сервисы достаточно ограничены. Бесплатные версии перегружены рекламой, не дают возможность подключать собственные доменные. Платные – лишены этих проблем.
Но если платить, зачем пользоваться конструктором, если можно сделать полноценный масштабный сайт на CMS WordPress?
Это лучшая в мире Система управления контентом. У нее – невероятно богатый функционал. Предусмотрено множество плагинов, модулей, расширений, которые устанавливают буквально одним кликом.
Поэтому, если вы решили создать сайт самому с нуля конструктор, выбирайте WordPress. Как работать в системе, разрабатывать собственные проекты, ресурсы любой тематики, я подробно рассказываю (и показываю!) на авторском бесплатном тренинге, который длится всего 4 дня. Вам нужно только повторять за мной, и вы гарантированно достигнете результата. Если возникнут проблемы и вопросы, я помогу их успешно решить!
Как правильно создать конструктор сайтов? — Хабр Q&A
В этом сезоне модно создавать конструкторы вот так!Если серьезно — вы объясните, в чем проблема — в части devops, в смысле как БД создать / nginx перегрузить и т.д., или в части того, что на сайте будет и как юзер будет этим управлять? Если первое — надо понимать ваши масштабы, сколько сайтов, сколько серверов, размер бд, нагрузки. Если второе — то начать надо явно с тз и дизайна, а то ишь приноровились все на кодера сваливать )))
UPD. Раз интересует именно процесс разворачивания, давайте поделюсь мыслями, благо у меня есть небольшой опыт.
Вообще алгоритм довольно тупой — сначала сделать все руками, а потом написать скрипт, который делает то же самое =)
Для начала определитесь, будут ли все ваши сайтики работать на одной кодовой базе (скорее всего да, если нет — это уже ближе к шаред-хостингу). Дальше решите, нужен ли каждому свой персональный docroot — это зависит от того, как вы храните / раздаете статику. Если статика складывается куда-то далеко (типа на s3) — можно обойтись одним на всех, но ИМХО все-таки проще, когда он у каждого свой.
Получится какая-то такая структура:
app
public
1
static
index.php
config.php
2
...index.php подключает конфиг и запускает приложение.
Дальше вам надо сделать, чтобы public/1 открывался по хосту типа 1.hosting.com — это nginx с регулярками.
server {
server_name ~^(?<site_id>.+)\.hosting\.com$;
root /var/www/public/$site_id;
...
}Кстати, если пыхе понадобится идентификатор сайта, его туда легко забросить:fastcgi_param SITE_ID $site_id;
Есть нюанс с запуском PHP. По уму надо, чтобы на каждого был свой юзер, свой fpm-пул и т.д. Но у php-fpm в свое время не работал graceful reload, после добавления пула и перезапуска все клиенты получали 502. Я в итоге плюнул и стал всех обслуживать одним пулом, ограничившись open_basedir, но если у юзера есть хотя бы гипотетическая возможность добраться до кода (например какой-нибудь редактор шаблонов) — так делать не надо =) open_basedir передаем в конфиге нгинкса как-то так:
fastcgi_param PHP_ADMIN_VALUE "open_basedir = $document_root"Для подключения собственного домена юзайте map, он в нгинксе хороший =)
map $http_host $site_id {
site.com 1;
site2.com 2;
}Эту конструкцию можно вытащить в отдельный файл и генерить автоматом.
С БД все просто: если можете сделать, чтобы все сидели в одной БД — так и делайте =) Если нет — делайте эталонный дамп и скрипт, который из него создает новую БД. И потом ломаем голову, как раскатывать миграции по куче баз и машин =)
С управляющим скриптом поступаем так: фигачим сами скрипты (на чем удобно, пхп вполне справится) и http api к ним, когда юзер что-то делает на «главном» сайте, дергается этот api, это облегчит жизнь, когда перестанете влезать на один сервер.
Для перезагрузки нгинкса и прочих стремных операций я завел отдельные sh-скрипты и засунул их в sudoers для того юзера, от которого работает api.
Между «главным» сайтом и api полезно поставить очередь, но для начала можно и синхронно работать.
В принципе все просто, но это конечно самодеятельность на коленке =) Мануала «пишем конструктор сайтов для чайников» я не нашел, да и вообще их живых не так много, опытом никто особо не делится. Мне больше всего помогло изучение работы шаред-хостингов, хотя и про инфы маловато.
Как сделать конструктор для детей своими руками
Как сделать конструктор для детей? За одну минуту из доступных материалов Вы сделаете интересный развивающий конструктор для дошкольников. Этому детскому конструктору уже 150 лет! Придумал такой конструктор для детей Фридрих Фребель – создатель первого в мире детского сада.
Фридрих Фребель большое внимание уделял разным ручным работам в детскому саду – бисероплетению, плетению из полос бумаги, рисованию по клеточкам, конструированию. Он впервые в мире создал целостную систему игр и занятий для развития детей дошкольного возраста, существующую до сих пор. О ней Вы можете почитать в статье «Дары Фребеля» и узнать, какими были первые развивающие игры для детей и как играть с его дарами.
А сегодня я хочу рассказать о конструкторе из гороха – одном из первых детских конструкторов, созданных Фридрихом Фребелем. Этому детскому конструктору исполнилось уже 150 лет! Я встречала его современные аналоги в Интернете, но почему-то авторы не удосужились сказать, кому действительно принадлежит данная идея. Видимо, просто сами не знали об этом!
Этот конструктор для детей выполнен из экологичных материалов, что очень важно. Эти материалы дают ребенку исключительно приятные тактильные ощущения при создании поделок – попробуйте, и Вы поймете, что это так! И видя в современном Интернете аналоги такого конструктора для детей из пластилина или самозатвердевающего пластика, я не очень им радуюсь. Точнее, совсем не радуюсь. Почему? Потому что ощущения от влажного живого гороха несравнимы с ощущениями от работы с синтетическим пластилином! В нашем мире и так слишком много совершенно «мертвых» синтетических материалов, и так мало живых, природных! А ребенку очень нужны тактильные ощущения именно от природных материалов!
Детский конструктор дает возможность развивать мелкую моторику, сенсомоторную координацию, фантазию и творческие способности ребенка, знакомит его с азами геометрии.
Этот очень простой конструктор для детей впервые я взяла в руки на первой московской биеннале творческих проектов молодых педагогов в детском саду «Академия детства». Сразу же скажу, что когда горошины лежали на подносе, они меня совсем не привлекли. И я выбрала другой вид работ – плетение. Но потом, посмотрев на то, с каким увлечением все работают с горохом, я тоже решила попробовать. И, взяв этот материал в руки, я была поражена его возможностями. Этот детский конструктор не просто увлек меня, а поразил приятными ощущениями от работы с природными материалами и огромными возможностями. Всех нас – взрослых «теть», педагогов, кто стал из него конструировать, пришлось уговаривать закончить это занятие и уступить место другим желающим. А оторваться от занятия с этим конструктором было просто невозможно!
Думаю, что всем уже захотелось попробовать? Тогда начнем.
Конструктор для детей можно сделать за 1 минуту и очень просто.
- Берем обычный горох (из которого варим гороховый суп), укладываем его в поддон на влажную вату. Сверху закрываем еще одним толстым слоем влажной ваты. На это уйдет ровно минута.
- И ждем, занимаясь своими делами. Гороху требуется примерно пять часов, чтобы размокнуть и стать податливым (Количество времени на замачивание зависит от конкретного сорта. Как только горошины разбухнут и увеличатся в размере, но при этом не будут распадаться на половины, время пришло!)
- Выкладываем горошины на поднос. Они должны лежать на чем-то влажном, чтобы не пересыхать!
- Берем упаковку деревянных зубочисток. Конструктор для детей из гороха замечателен тем, что зубочистку можно вставлять в горошину под разным углом (а не только под прямым углом), что дает возможность сделать самые невообразимые сложные конструкции.
- Вот и всё! Детали детского конструктора готовы! На изготовление конструктора потребовалась ровно минута.
Полезные советы из моего опыта:
- Обязательно во время замачивании нужно проверить готовность горошин для конструирования: возьмите зубочистку и проткните ей горошину. Вторую зубочистку воткните в эту же горошину под углом 90 градусов к первой. Горошина должна хорошо держать обе зубочистки и не растрескиваться. Это происходит, если она впитала достаточное количество влаги.
- Самое сложное – это найти нужный горох, который пригоден для этого конструктора. Оказалось, что не из каждого гороха можно сделать такой конструктор. По результатам моих проб получился такой вывод: есть горох, который сразу же делится на половинки при замачивании. Он нам не подходит. Скорее всего, это горох, прошедший предварительную обработку и предназначенный для быстрого приготовления. А есть такой, который надо замачивать гораздо дольше – более 8 часов. Поэтому – пробуйте!
- Не рекомендую заливать горошинки для детского конструктора водой – нужные детали для конструктора Вы не сможете получить при этом способе. При замачивании горох должен быть именно влажным, но не мокрым и купающимся в воде.
- Горовые к конструированию горошинки должны лежать на влажном подносе (влажное полотенце под ними, чтобы они не пересыхали. Это важно!
- Конечно же, сейчас в этом конструкторе заменяют горох синтетическими материалами и даже кусочками мармелада, но ощущения будут совсем другими. Я понимаю – так легче. Но! Тактильные ощущения, которые дает рукам влажный твердый горох при работе с конструктором, просто потрясающие! Это такой отдых и расслабление! И действительно общение с природой! Попробуйте, и Вы меня поймете!
Что можно сделать из конструктора:
- Любые поделки. Такие фигуры Фридрих Фребель называл «формами жизни». Это изображения тех предметов, с которыми ребенок встречается в жизни.
Как сделать домик из конструктора.
Как сделать детский стульчик.
Как сделать чашку из конструктора при работе с горохом.
Как сделать скамейку.
2. «Формы познания», т.е. геометрические тела.
Как заниматься с конструктором?
Сначала ребенок делает фигуры из детского конструктора по образцу ( от простых фигур к более сложным).
Когда он освоит возможности конструктора, то уже сможет придумать свои фигуры – столик, шкафчик, кроватку для сказочного героя, летающую тарелку, дерево, башенку, избушку и т.д.
В дальнейшем можно сочетать конструкцию из гороха и другие способы – например, плетение. Вот такую поделку — тележку с использованием плетения предлагал делать с детьми Ф. Фребель.
Как сделать поделку — тележку вместе с детьми?
Если Вам интересен такой конструктор – буду благодарна за комментарий к статье. А если кто-то попробует его с детьми или даже без детей – присылайте фотографии, что получится. Мы за Вас порадуемся все вместе!
До новых встреч на «Родной тропинке»!
Еще идеи для развития мелкой моторики детей:
Настольная игра — ходилка для развития мелкой моторики детей «Путешествие»
Развитие мелкой моторики: мифы и правда о пальчиковых играх, как правильно проводить пальчиковую гимнастику и пальчиковые игры с дошкольниками, упражнения для развития мелкой моторики, массаж рук и пальчиков для самых маленьких.
Пальчиковая гимнастика — как определить уровень развития мелкой моторики у ребенка, упражнения для пальчиков в картинках и стихах, упражнения Марии Монтессори, теневой пальчиковый театр.
В рубрике «Своими руками» Вы найдете и другие полезные советы и мастер-классы:
Открытки своими руками.
Игры своими руками.
Снежинки своими руками.
Гирлянды своими руками.
Получите НОВЫЙ БЕСПЛАТНЫЙ АУДИОКУРС С ИГРОВЫМ ПРИЛОЖЕНИЕМ
«Развитие речи от 0 до 7 лет: что важно знать и что делать. Шпаргалка для родителей»
Кликните на ссылку или на обложку курса ниже для бесплатной подписки
Автор курса — Валасина Ася, кандидат педагогических наук, автор сайта «Родная тропинка»
Топ 11 конструкторов сайтов. Как самому создать сайт?
Онлайн сервисы, предоставляющие возможность пользователям создавать сайты, не владея специальными знаниями, называются конструкторами сайтов. Можно подобрать тип проекта согласно сферам деятельности, применить готовый шаблон, настроить цветовое оформление, установить необходимые модули.
Создать сайт бесплатно с онлайн конструктором довольно легко, но стоит заметить, определенный багаж знаний по языкам программирования и здесь пригодится.

Онлайн конструкторы сайтов отличаются излишней стандартизацией, бывает очень сложно настроить необходимые в работе функции, добиться желаемого отображения ваших страниц в окне браузера.
Имея элементарные навыки по html, css, php, вебмастер получит намного больше возможностей даже при работе с лучшими конструкторами сайтов, чем человек не владеющий базовыми навыками создания сайта.
По-настоящему красивый и уникальный ресурс можно создать самому или в команде с другими разработчиками, используя языки программирования. Это другого уровня процесс, и вам будет необходимо многому научиться. Если вы решили создать/запрограммировать свой сайт с нуля, то вам могут пригодится курсы beONmax в WEB и IT-сферах. У вас будет целостная картина, как от ИДЕИ до практической РЕАЛИЗАЦИИ создать сайт — на практике пройдете все этапы, подробности здесь.
Если сайт нужен как воздух, времени учиться просто нет, а материальные ресурсы не позволяют обратиться к серьезным специалистам, то бесплатные конструкторы сайтов, безусловно, подойдут вам. Если все делать правильно — получите отличные результаты.
Лучшие конструкторы для создания сайтов
При желании можно найти множество предложений. Мы рассмотрим рейтинг конструкторов, определимся с их достоинствами и недостатками. Смотрите топ конструкторов сайтов, сравнивайте и выбирайте, какой вам больше нравится.
1. Wix
 Официальный сайт: https://ru.wix.com/
Официальный сайт: https://ru.wix.com/
Достойный, может лучший из всех конструкторов. Wix включает большое количество различных инструментов.
С помощью этого онлайн конструктора самому с нуля создать сайт довольно легко, и получаются они действительно красивые, с высокой функциональностью.
Позволяет запустить проект фактически любой направленности: блог, интернет-магазин, сайт-визитку. У Wix мощный, удобный интерфейс, его можно назвать показателем профессионализма разработчиков.
Его преимуществами являются:
-количество предоставляемых шаблонов (выбор очень богатый)
-наличие функции для создания собственных шаблонов
-мощный, функциональный редактор
-на Wix хорошая индексация ресурса поисковыми роботами
-конструктор сайтов на русском языке
-возможность создать мобильную версию
-отзывчивая техподдержка
-приятно-низкая цена для платного аккаунта
Отрицательные моменты:
-в бесплатном аккаунте домен имеет невзрачный, плохо запоминающийся вид
-в варианте бесплатного аккаунта существуют ограничения скорости
WIX — это ТОП онлайн конструктор сайтов с более чем 100 миллионов пользователей и созданных ими веб-сайтов!
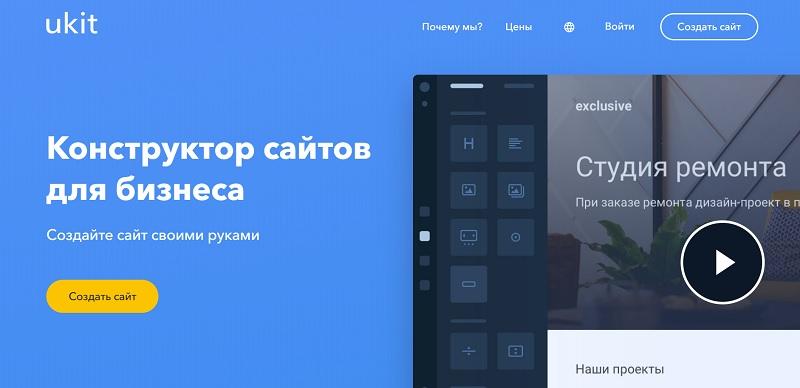
2. uKit
 Официальный сайт: https://ukit.com/ru
Официальный сайт: https://ukit.com/ru
Функциональный, имеющий большие перспективы, конструктор для создания сайта с нуля. uKit создан разработчиками сервиса uCoz. Все функции доступны за небольшую плату (по стоимости, как у дешевого виртуального хостинга).
Существует пробный период (14 дней), за это время вы определитесь — подходит вам он или нет. Однозначно достоин внимания желающих создать полноценный ресурс со всеми атрибутами современности.
Достоинства:
-на uKit богатый функционал
-понятный для пользователей интерфейc
-хорошие возможности для разработки полноценных веб — ресурсов, даже без начальных знаний в области программирования
-большие возможности, предоставляемые сервисом в продвижении
-статистика доступна в любой момент
Недостатки:
Есть недоработки по функционалу.
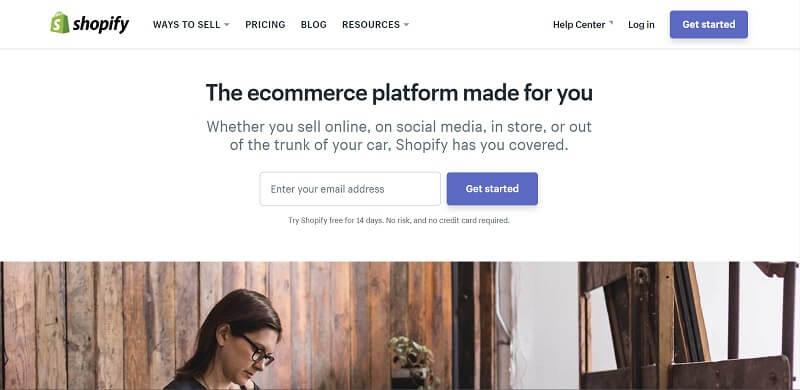
3. Shopify
 Официальный сайт: https://ru.shopify.com/
Официальный сайт: https://ru.shopify.com/
Считается элитным. Shopify предназначен для создания коммерческих сайтов. Имеет все функции, которые понадобятся для подобной деятельности. Shopify почти идеально подходит, как конструктор сайта магазина.
Есть подробные пользовательские руководства. Shopify — самый крупный лидирующий сайт-конструктор онлайн, ориентированный преимущественно на создание интернет-магазинов.
Достоинства:
-готовые шаблоны высокого уровня (хотя их и немного)
-богатейший функционал
-эффективная работа поддержки
-большое количество инструментов для ведения бизнеса
-есть биржа, где можно приобрести действующий бизнес-проект
Недостатки:
Довольно высокая цена, упрощенный (стартовый) вариант стоит 29$, продвинутый вам обойдется в 299$.
4. Nethouse
 Официальный сайт: http://nethouse.ru
Официальный сайт: http://nethouse.ru
Наверное, лучший конструктор сайтов на русском, с помощью которого можно реализовать проект для ведения бизнеса. Нет рекламы, не нужны лишние траты.
В Nethouse вы сможете создать сайт, не имея знаний по программированию, и не пользуясь помощью специалистов. Предоставляется комплект услуг для продвижения.
Nethouse позволяет создавать сайты разной направленности: интернет-магазины, «визитки», корпоративные, лендинги, сайты специалистов, блоги.
Положительные стороны:
-действует партнерская программа — вы получаете 30% оплаты привлеченных пользователей
-в Nethouse существует сеть агентов, при возникновении затруднений они помогут при написании текстов или настройке дизайна
-сайты хорошо индексируются
-10 дней бесплатного пробного периода
-регистрация доменов в популярных зонах ru, рф, su и других
-сервис продвижения, гарантирующий результаты
Недостатки:
Основной недостаток Nethouse — мало шаблонов и приложений. Визуальный редактор требует времени на обучение даже у вебмастера, работавшего раньше с подобными сервисами.
Отсутствует привычное разделение, служащее для изменения страниц. Список элементов, которые возможны для добавления, размещается в нижней части страниц.
5. Umi
 Официальный сайт: https://umi.ru
Официальный сайт: https://umi.ru
Ориентирован в первую очередь на создание коммерческих проектов. Umi — довольно неплохой конструктор сайтов для интернет-магазина. Вы создадите сайт буквально в течение 10 минут. Существует платная функция позволяющая перенести файлы проекта на другой хостинг.
Достоинства:
-в Umi насыщенный функционал
-присутствует возможность подключить комментарии
-набор инструментов Umi, позволит создать полноценный интернет-магазин
-выгодная партнерская программа
Отрицательные стороны:
-100 мб на диске — очень мало даже для бесплатного хостинга
-Относительно высокие цены
6. A5
 Официальный сайт: https://www.a5.ru
Официальный сайт: https://www.a5.ru
Имеет интерактивный интерфейс, понятный для большинства пользователей. Тариф бесплатный предлагает доменное имя третьего уровня.
На платных тарифах A5 выбираете любой свободный домен. Присутствуют подробные инструкции объясняющих, как привязывать домены от разных регистраторов.
Достоинства:
-редактор A5 отличается удобной админ панелью
-можно создать собственный уникальный шаблон
-в A5 хорошая служба поддержки
-много шаблонов
-простая админ-панель и видео-уроки, о том, как ей пользоваться
Отрицательные стороны:
-домен третьего уровня вложенности, имеющий не презентабельный вид (касается бесплатной версии)
-реклама конструктора, находящаяся в правом углу.
7. Jimdo
 Официальный сайт: https://www.jimdo.com
Официальный сайт: https://www.jimdo.com
Jimdo — хороший конструктор для создания сайтов. Подойдет тем пользователям, которые не имеют времени и желания учиться языкам программирования, внедряться в особенности процессов, связанных с созданием шаблонов.
У него выраженная ориентация на сайты, связанные с ведением коммерческой деятельности. Конструктор делает возможным создание сайта с нуля на бесплатной основе, при этом накладываются очень большие ограничения.
Положительные стороны:
-достаточный набор готовых шаблонов
-доступный для понимания пользовательский интерфейс
-в Jimdo есть расширенные настройки, позволяющие устанавливать необходимые параметры
-отсутствие рекламы
Отрицательные стороны:
Сложности при интеграции сторонних шаблонов в Jimdo.
8. Setup
 Официальный сайт: http://www.setup.ru
Официальный сайт: http://www.setup.ru
Лучший популярный конструктор сайтов для новичков. В Setup удобная, понятная админ-панель.
Предлагается домен в зоне ru, предоставляется возможность поискового продвижения. Без дополнительных расходов можно привлечь посетителей.
Конструктор позволит создать сайт-визитку, блог или интернет-магазин. Онлайн конструктор, позволяющий создать сайт самому бесплатно с нуля.
Достоинства:
-большое количество красивых шаблонов
-в Setup хорошие условия SEO-продвижения
-интеграция с системой продвижения SeoPult
-нормальная техподдержка
Недостатки:
-для бесплатной версии отсутствует возможность перенести файлы проекта на другой хостинг
-на бесплатном аккаунте дискового пространства недостаточно
9. uCoz
 Официальный сайт: https://www.ucoz.ru
Официальный сайт: https://www.ucoz.ru
Очень известный, хорошо знакомый многим ресурс. За долгие годы конструктор и официальный сайт почти не изменились.
Хотя uCoz имеет противоречивую репутацию, пользуется достаточно большой популярностью. Его возможностей хватит для создания проектов любого типа и направленности.
Прежде чем пользователь сможет разобраться с интерфейсом конструктора, ему потребуется определенное время. Связанно это с большим количеством настроек и предоставляемых возможностей. В общем, как был, так и есть неплохой конструктор создания сайта с нуля.
Достоинства:
-наличие настраиваемых модулей
-полная свобода по редактированию кода, созданию шаблонов
-поисковики любят ресурсы, работающие на этой платформе, отсюда хорошая индексация
-на uCoz хорошая работа техподдержки
Отрицательные стороны:
-присутствие огромного баннера с рекламой
-в uCoz перенести сайт на другой хостинг почти невозможно, устанавливать собственные скрипты нельзя, приходится использовать то, что предусмотрено сервисом
-сложен в освоении, особенно новичкам
-однообразие шаблонов
10. Redham
 Официальный сайт: https://www.redham.ru
Официальный сайт: https://www.redham.ru
Тестовый период длится 14 дней. Redham отличается высоким качеством предоставляемых услуг, но, однозначно, за него придется платить.
В течение получаса на этом онлайн конструкторе сайтов вы создадите приличный проект веб ресурса. Можно выбрать один из более чем 50 представленных шаблонов, все достаточно неплохие.
Достоинства:
-простотой в освоении
-набора предоставляемых в Redham возможностей вполне достаточно для работы проекта
-внимательное отношение техподдержки к обращениям пользователей
Недостатки:
Все услуги предоставляются на платной основе.
11. Fo.ru
 Официальный сайт:https://fo.ru
Официальный сайт:https://fo.ru
У конструктора простейший из возможных интерфейсов, с ним может работать абсолютный новичок.
Этот конструктор для создания сайтов — идеальный выбор начинающих вебмастеров. В Fo.ru достаточно инструментов для дизайна, по мере необходимости можно подключать дополнительные модули.
Достоинства:
-легко создать сайт бесплатно с онлайн конструктором
-в Fo.ru очень простой интерфейс, максимально удобный вариант визуального редактора
-модульные шаблоны
-отсутствует реклама
-есть партнёрская программа
-возможность создания интернет магазина
Недостатки:
-дает мало возможностей опытным пользователям
-слабая техподдержка
-постоянные попытки со стороны администрации навязать платные пакеты
Выводы
Все конструкторы имеют свою определенную направленность. Решить, какой выбрать конструктор сайта, лучше после того, как вы окончательно поймете свои цели.
Некоторые (Fo.ru, Setup) больше подходят новичкам, есть довольно мощные (Wix, Umi) популярные у опытных веб мастеров. В любом случае, вы рано или поздно столкнетесь с необходимостью правки кодов, а для этого нужны знания.

Если образование кажется вам слишком дорогим, проверьте, во что обойдется невежество.
Бенджамин Франклин
На нашем сайте вы сможете изучить всю необходимую для вебмастера информацию. Наши курсы дадут вам возможность научиться создавать проекты, подходящие идеально для вас и вашего бизнеса.
Деньги, потраченные на обучение — самое лучшее вложение средств. Миссия команды beONmax сделать дорогое профессиональное обучение профессии веб-программист доступным для любого бюджета.
Включайтесь!
Создавайте перемены в своей жизни!
команда beONmax
Как создать сайт без конструкторов
Приветствую Вас! Начните с первого видеоурока.
1) Выбор темы сайта > установка движка и регистрация домена
Вы уже определились с тематикой сайта? Используя эти видеоуроки Вы сможете сделать:
- Сайт-визитку
- Блог(дневник) или сообщество
- Информационный/новостной сайт
- Каталог товаров
- Интернет-магазин (потребуется установка дополнения)*
- Форум*
- Соц. сеть*
* — для создания Интернет-магазина после установки движка WordPress необходимо установить дополнение WooCommerce. Для создания форума — bbPress. Для создания соц. сети (на подобии Pikabu.ru) используйте движок LiveStreet. Вы спросите, что еще за движок? Смотрите видеоурок и все станет понятно!
Видеоурок №1 — установка движка(WordPress) на хостинг
Обновления к видеоуроку:
Настройку файла wp-config.php можно сделать проще: перейдите по адресу http://ваш_сайт.ru/wp-admin/install.php — Таким образом движок сам все сделает =)
Что Вам потребуется скачать :
FileZilla — http://filezilla.ru/get/
Notepad ++ — http://notepad-plus-plus.org/download/v6.1.7.html
Движок WordPress — http://ru.wordpress.org/
Вопросы по уроку:
Вопрос №1: При регистрации на хостингере выдается такая ошибка — «IP адрес вашего компьютера заблокирован для регистрации…», что делать?
Ответ: Зайдите на сайта хостингера, используя анонимайзер. Например, hideme.ru
Вопрос №2: Файла hosts нету в директории system32/drivers/etc, что делать?
Ответ: Откройте отображение скрытых файлов в свойствах папки (Пуск > панель управления > настройка папки )
Вопрос №3: Файла hosts не сохраняется, что делать?
Ответ: Варианты решения этой проблемы: Отключите антивирус.
1) копируем хостс в другое место, редактируем сохраняем, переименовываем хостс например в хостс.олд
копируем отредактированный на его место.
2) Если файл hosts настроен правильно и все равно не работает, необходимо старый файл hosts переименовать (к примеру на hosts.old) и создать новый файл hosts.
3) программку unlocker попробуйте(после установки нажмите по hosts правой кнопкой > разблокировать)
4) Зайдите через безопасный режим (клавиша F8 перед загрузкой Windows)
Так же хочу сказать, что что-то прописывать в hosts совсем необязательно, это делается лишь для проверки работоспособности сайта. Можно просто зарегистрировать домен по 2му уроку или воспользоваться функцией предпросмотра на hostinger, найти Вы её можете в панели хостинга выбрав аккаунт и перейдя в разде «детали» > тут ищите «Домен не направлен на наш сервер?».
Вопрос №4: Сайт выдает ошибку — «Ошибка подключения в базе MySQL», что делать?
Ответ: Проверьте настройку файла wp-config.php, точнее, данные подключения к Базе Данных. Уточнить данные БД MySql и сменить пароль можно в панели hostinger по адресу: аккаунт > Базы Данных MySQL.
Вопрос №5: Когда нажимаю соединится в FileZilla пишет «критическая ошибка, невозможно соединится с сервером»
Ответ: Если Вы видите ошибку (в логе подключения) — «Ответ: 530 Login authentication failed «, то неверно указаны параметры подключения (хост, пароль, пользователь…). Бывает еще такая ошибка «Невозможно подключиться к серверу — тут попробуйте отключить антивирус и фаерволл.
Вопрос №6: Сервер не найден, ошибка ожидания сайта, невозможно найти данный адрес
Ответ: Ошибка в браузере: эта ошибка говорит о том, что браузер не может определить где находится ваш сайт
Для того, чтобы браузер знал, где находится Ваш сайт необходимо указать IP сервера Вашего сайта.
1. Данный IP вы можете указать вручную в файле hosts, но в таком случае сайт будет виден только Вам.
Если у вас проблема с файлом hosts смотрите ответ на вопрос №3.
2. Вы можете зарегистрировать домен и указать DNS вашего хостинга, тогда сайт будет доступен пользователям по всему миру. Подробнее смотрите видеоурок №1.1
3. Если вы купили домен правильно направили его на сервер или настроили правильно hosts, значит проблемы с сервером. Напишите в тех. поддержку хостинга.
Вопрос №7: Как сменить дизайн сайта и расширить его функционал?
Ответ: Смотрите следующие видеоуроки
Вопрос №8: Как поменять доменное имя сайта?
Ответ: Необходимо купить новый домен и настроить старый сайт на работу с новым доменом.
Вопрос №9: Как можно упростить установку WordPress?
Ответ: Множество CMS устанавливается автоматически с помощью панели на хостинге, но такая возможность есть не везде. Могу посоветовать хостинг free.hostalt.ru, здесь есть автоматическая установка.
Вопрос №10: Если я хочу создать Интернет-магазин или социальную сеть подойдет ли WordPress?
Ответ: Рекомендую выбрать другие CMS, подробнее вы сможете узнать здесь.
Вопрос №11: При переходе на сайт выдает ошибку «Parse error: syntax error, unexpected T_STRING in /home/u834388050/public_html/wp-config.php on line 45»
Ответ: Данную ошибку выдает интерпретатор PHP (язык программирования). Данная ошибка сообщает, что на 45-ой строке (on line 45) у Вас синтаксическая ошибка, т.е может Вы удалили или забыли написать какой-то символ (например, кавычки или точку с запятой).
Вопрос №12: Какой бесплатный хостинг можете посоветовать?
Читайте: Как выбрать хостинг и регистратора доменов
Вопрос №13: Какой платный хостинг можете посоветовать?
Читайте: Как выбрать хостинг и регистратора доменов
Что дальше?
Зайдите в админку по адресу — http://ваш_сайт.ru/wp-admin и под надписью «Добро пожаловать в WordPress!» приступите к выполнению пункта «Для начала».
Видеоурок №1.1 — регистрация домена
2) Настройка сайта
Установку закончили, но сайт не похож на то, что нужно Вам? Вперед! Теперь пора его настроить!
Перейти к следующему этапу. Видеоуроки по WordPress >>>
Как создать многостраничный сайт самому
Дата публикации: 02-02-2016 10647

Наверняка вы задумывались над тем, как создать многостраничный сайт самому без знаний html, программирования и дизайна. В данной статье мы расскажем об этой технологии.
И в качестве примера попробуем создать многостраничный сайт бесплатно на конструкторе сайтов Tobiz, взяв за основу шаблон сайта по продаже мяса оптом. Для удобства разобьем весь процесс на несколько этапов.
Создание многостраничного сайта
Шаг 1. Определите, какие страницы будут на сайте. Например: Главная страница, О нас, Каталог, Контакты. Заьтем создаем главную страницу сайта. На ней делает меню — добавляем для этого соответствующий блок.
Не забудьте сохранять все свои действия, чтобы ничего не потерялось.
Шаг 2. Создаем вторую страницу. Для этого нужно зайти на страницу Проекты и нажать на три точки рядом с кнопкой РЕДАКТИРОВАТЬ. Там вы увидите знаки в ряд, в них нужно выбрать значок «копировать».
При этом важно «закрыть» значок глаза, который вы увидите слева от страницы. Просто нажмите на значок глаза, и он перечеркнется. Это нам и нужно.
И так — со всеми страницами, кроме главной.
Далее делаем и заполняем страничку «О нас». Чтобы создать страницы «Каталог» и «Контакты», делаем все то же самое, что и сло страницей «О нас»: копируем страницы, «закрываем» значок глаза.
Шаг 3. Важный шаг — создание меню сайта. Переходим в редактор главной страницы и кликаем на меню. Выйдет окно. В этом окне вам нужно кликнуть на каждую строчку меню (например, «О нас», «Контакты» и так далее) и в появившейся строке прописать якорь или ссылку на нужную страницу. Но важно прописать якоря или ссылки правильно.
Для того, чтобы, нажав на строку меню, перейти в какой-либо блок на этой же странице, вам нужно:
- нажать на настройки блока,
- прокрутить вниз и в строке «Якорь блока» вы увидите сам якорь. Он может выглядеть, например, так a_1116942 или так anchor3,
- скорпируйте данный якорь и вставьте его в нужную строку меню. Но важно, чтобы перед самим якорем стоял знак решетки: #
Для перехода из меню на другую страницу, нужно проделать все то же самое, что и выше, но только вместо якоря прописать ссылку на страницу. Для этого нужно:
- сначала перейти в «Настройки проекта» и там в самом низу выбрать строку «Использовать страницы вместо A-B тестирования», активируйте ее. Страница с проектами будет выглядеть примерно так:

- далее нам нужно прописать URL для страниц. Для этого заходим на сайт Транслит и в окно для русского текста вставляем название страницы (например, «О нас»), нажимаем — Перевести. И копируем то, что сайт выдал. В данном случае: o-nas;
- переходим снова в Проекты, нажимаем на три точки рядом с кнопкой РЕДАКТИРОВАТЬ и из ряда значков выбираем знак редактирования (Карандаш). Появится окно. В нем в строку «URL страницы» (см. скриншот ниже) вставляем то, что скопировали на сайте Транслит.

Повторяем это с каждой страницей сайта. И затем переходим в режиме редактирования на Главную страницу — в меню. Далее здесь нужно проделать следующее:
- Кликаем на меню. Выйдет окно слева.
- В этом окне нажимаем на нужную строку в меню и увидите справа от строки зеленый квадрат со знаком цепочки.
- Нажмите на нее и из появившегося списка выберите то, что вам необходимо. Например, «О НАС» (см. скриншот ниже). И так проделываем со всеми страницами.
Не забывайте нажимать кнопки сохранения между выходом из сайтов!

Шаг 4. Делаем SЕО оптимизацию нашего сайта. Переходим на страницу Проекты. Кликаем на три точки и выбираем первый редактор. Значок с карандашом.
В открывшемся окне сначала активируем галочку у строки «Использовать индивидуальные SEO настройки для этой страницы». И ниже прописываем Title, Description, Keywords на каждую страницу по аналогии с инструкцией — СЕО для лендинг пейдж. И так проделываем с каждой страницей. Не забывая сохранять все действия.

Шаг 5. Чтобы упростить работу на многостраничном сайта, нужно создать единое меню. В данном видео все подробно рассказано: как сделать единое меню для сайта.
Чтобы созданное вами меню появлялось на каждой странице, не нужно ставить меню на каждую страничку сайта. Можно поступить гораздо проще. И это будет намного быстрее и удобнее. Что нужно сделать?
- Открываем редактирование каждой страницы.
- В настройках меню в главном разделе появилось ID. Копируем его.
- В редактировании остальных страниц добавляем «Блок-ссылку» и поднимаем её наверх. Туда, где находится шапка сайта. В настройках вставляем ID секции.
- И эту процедуру проделываем на каждой странице.
- Сохраняем и проверяем.
Поздравляем! Вы сделали многостраничный сайт своими руками!
Посмотрите пример сайта визитки, который можно сделать на конструкторе самостоятельно.
Рассказать друзьям:

Leave a Reply